Laatste update: 25-03-2023
In deze uitleg: Rails en producten koppelen | PDP rails | Eigen collectie rail | Winkelmand rail
Door bewust te kiezen welke producten/designs je in een rail toont, kun je een klant inspireren en helpen hun kaart extra leuk en persoonlijk te maken door bijpassende producten te tonen. Daarnaast helpt het jou natuurlijk ook om méér producten verkopen en de klantwaarde te verhogen. Denk bijvoorbeeld aan een welkomstbord bij die trouwkaartorder, of een geboortebord bij de geboortekaartjes.
1. Rails en producten koppelen
Onder rails verstaan we het tonen van verschillende producten in een slider of swiper. Je kunt zo een slideshow creëren waardoor bepaalde dingen net even wat extra opvallen. Een slider kan in een van de vele standen worden gezet (zoals een volumeregelaar); met een swiper kunnen klanten vegen naar de volgende afbeelding of met het klikken op pijltjes verdergaan. Een carrousel is een automatisch roterende rail.
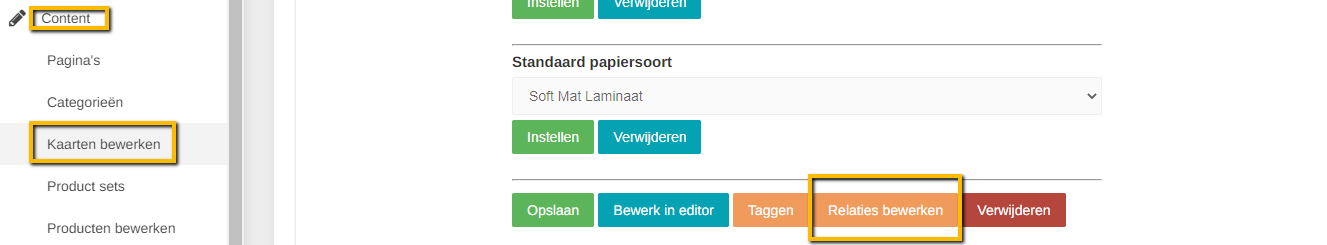
Wanneer je in het CMS naar > Content > Kaarten bewerken gaat, zie je de mogelijkheid om producten/designs te koppelen aan je kaarten of aankondigingsproducten.
Als klant net de kaarten in het mandje heeft gelegd moet de klant niet aan het twijfelen gebracht worden met andere ontwerpen, maar juist met extra opties. Maar op de PDP willen ze misschien juist wel andere ontwerpen in dezelfde stijl zien!
Producten en designs aan een kaart koppelen via het CMS > kaarten bewerken.
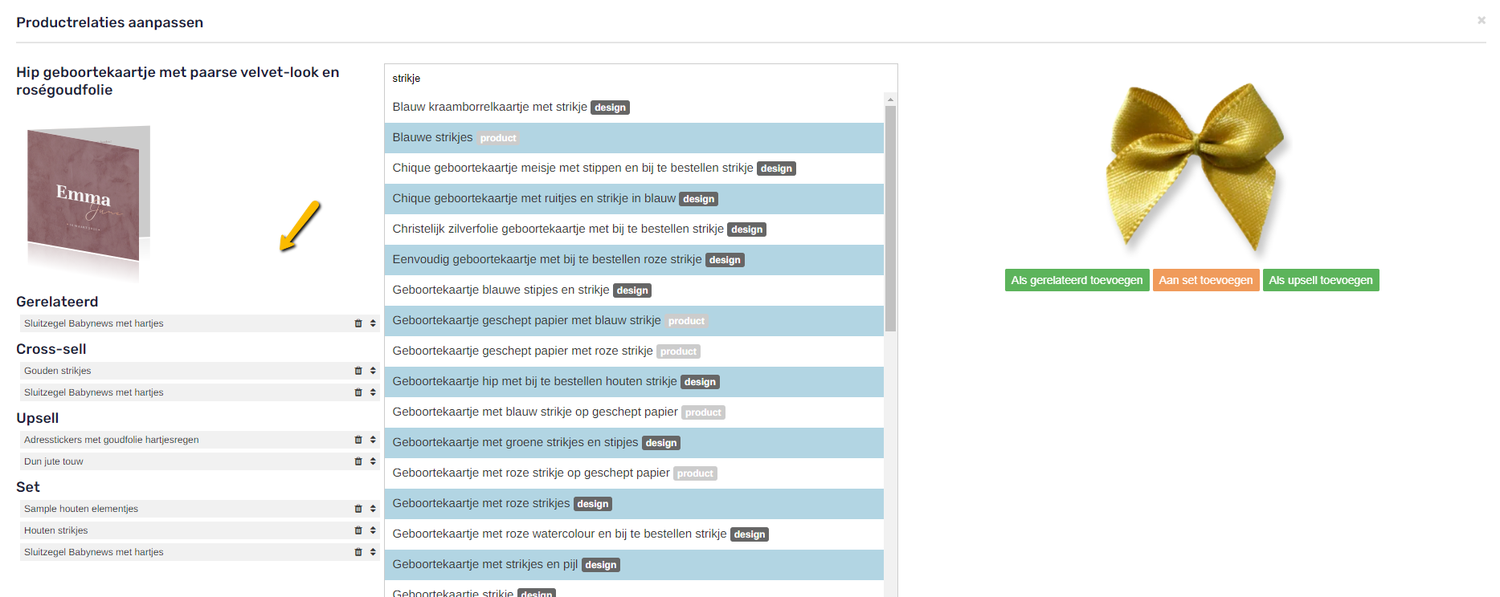
Wanneer je op de knop 'Relaties bewerken’ klikt, wordt een extra veld geopend waarin je de product relaties voor een bepaald ontwerp kunt instellen en/of aanpassen.
Producten en designs aan een kaart koppelen via het CMS > kaarten bewerken.
2. Rails op de Product Detail Page (PDP)
Onder het kopje Layout in het CMS vind je de mogelijkheid om de Design page (PDP) te personaliseren. Het is mogelijk om twee rails te tonen op de PDP of deze te verbergen. Als je geen instellingen aanpast, worden automatisch designs uit dezelfde categorie als de kaart op de PDP getoond in de rail.
Als je wel andere designs koppelt worden enkel de gekoppelde designs getoond en wordt dit niet verder aangevuld met andere automatisch ingeladen designs uit dezelfde categorie.
Rail instellingen in het CMS.
Als je de Rail inhoud instelt op 'Gerelateerd', kun je zelf de inhoud van de rail bepalen. Door gerelateerde designs aan je kaart te koppelen, maak je het een potentiële klant extra makkelijk om kaarten in dezelfde stijl te bekijken. Zo hoeft een potentiële klant niet terug naar de collectie pagina. Je faciliteert op deze manier het besluitvormingsproces en helpt hopelijk de klant bij het plaatsen van een bestelling.
Als je de Rail inhoud instelt op 'Cross-sell', kun cross-sell items koppelen aan een kaart. De designs die via cross-sell gekoppeld zijn, worden ook getoond in de Eigen collectie rail. Door de rail te vullen met cross-sell items, kun je de rail gebruiken om bezoekers te inspireren door bijpassende producten te tonen. Voor een trouwkaart kun je hier bijvoorbeeld producten uit dezelfde trouwhuisstijl laten zien.
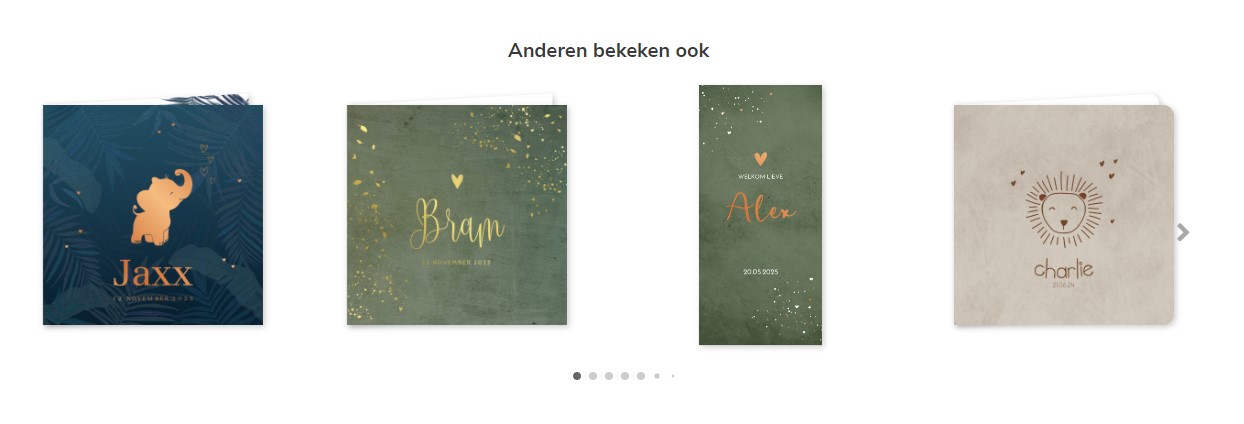
Voorbeeld van gerelateerde designs getoond in een slider op een PDP pagina van Hippe-Geboortekaartjes.
Verder is het mogelijk om de titel boven de rail te personaliseren en kun je ervoor kiezen om onder de items in de rail een 'Producttype label' te tonen. Producttype labels zijn vooral handig als je cross-sell items hebt gekoppeld uit een trouwhuisstijl en lastig te onderscheiden is om welke verschillende producten het gaat. Je kunt op deze manier onderscheid maken tussen een menukaart, trouwkaart en bedankkaart.
Voorbeeld van producttypelabels designs getoond in een slider op een PDP pagina van Pretty Orange.
3. Rail in de Eigen Collectie
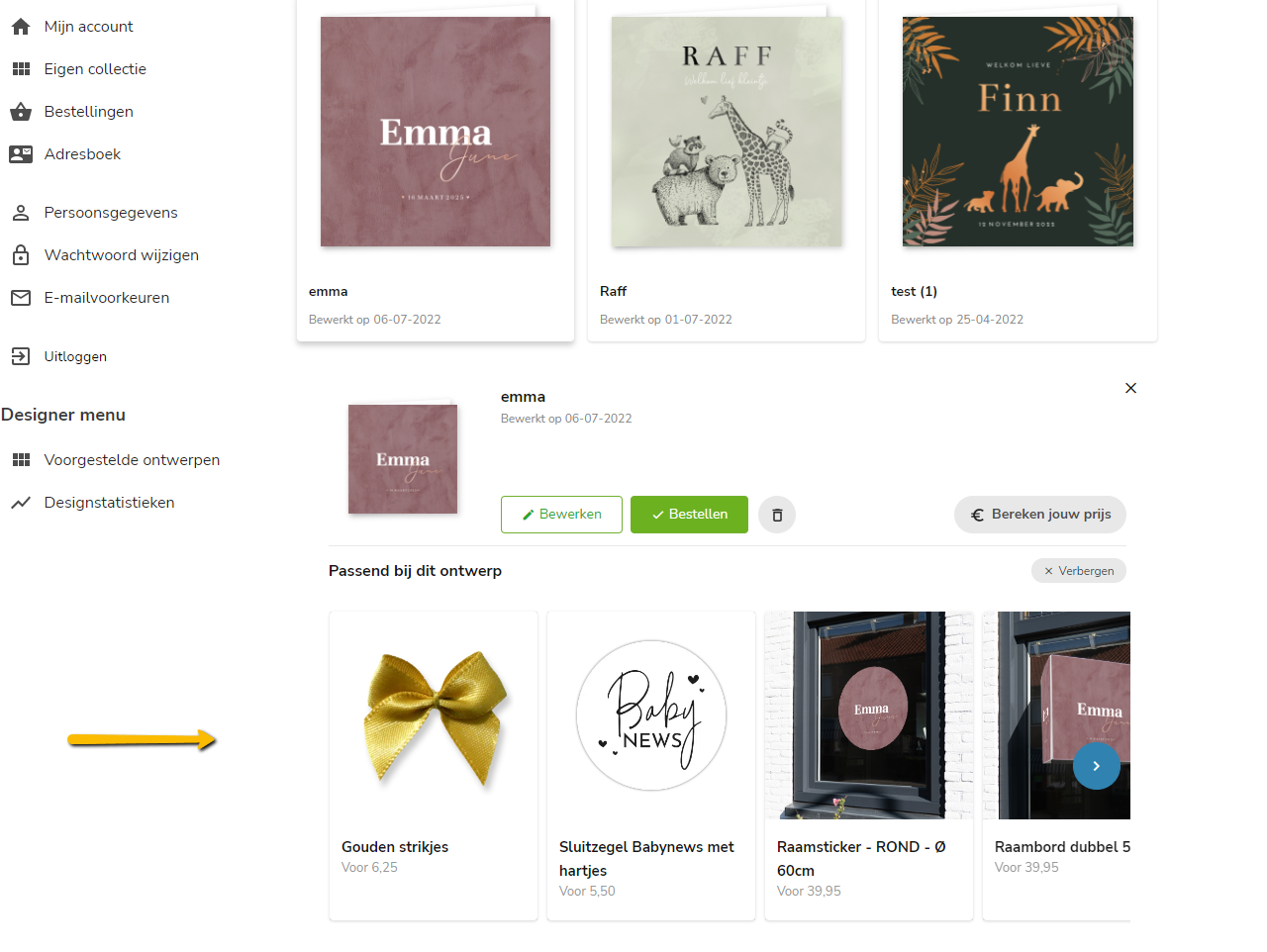
Producten/designs die als cross-sell worden gekoppeld, worden getoond in een rail in de Eigen Collectie pagina. Heeft een bezoeker een mooie kaart gevonden en in de eigen collectie bewaard? Op het moment dat de bezoeker terugkeert naar de eigen collectie om de kaart te bekijken, ziet deze meteen een cross-sell rail met leuke bijpassende producten en designs.
Tip
Dit moment kun je gebruiken om klanten te inspireren en helpen hun bestelling zo compleet en mogelijk te maken. Zie het als een soort herinnering om hun kaart extra leuk te maken met een strik of lint, bijvoorbeeld of door een geboortebord of ander product als extra aankoop te tonen.
Voorbeeld van cross-sell designs/producten die getoond worden op de eigen collectie van een klant.
3. Rail in de Attach-page
Gekoppelde upsell producten worden getoond na het bestelproces samen met aankondigingsproducten.
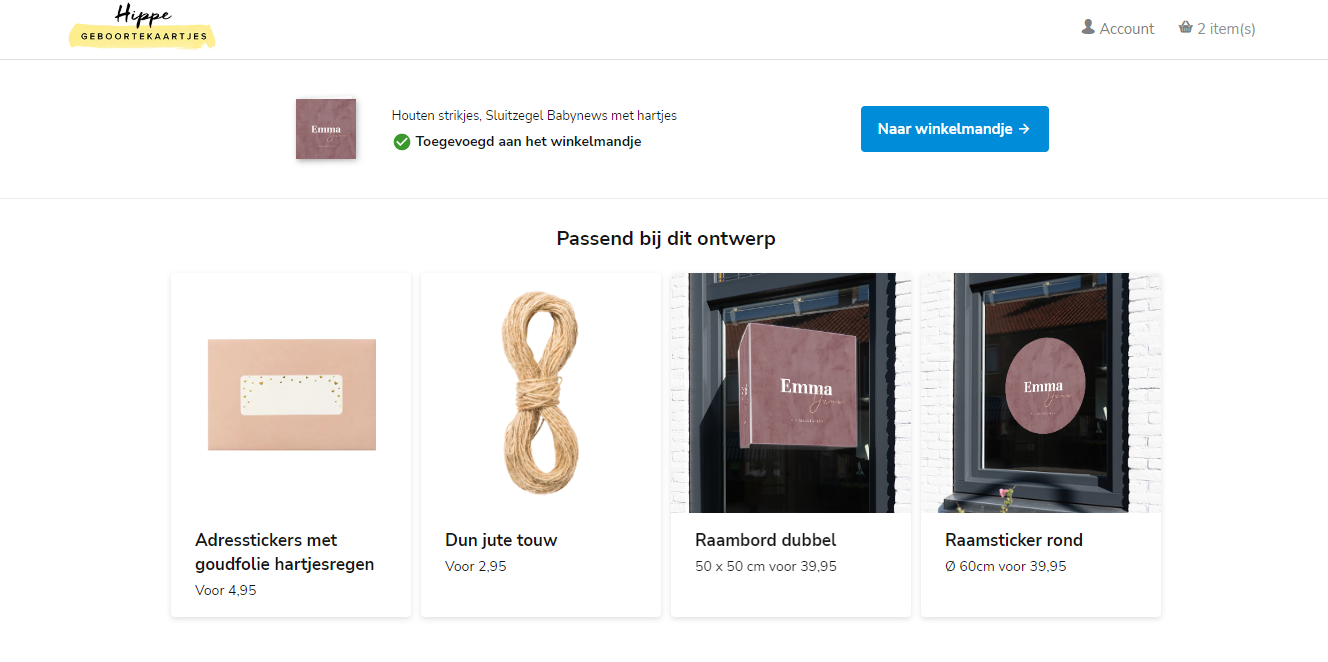
Plaatst de klant een bestelling zonder eerst de kaart op te slaan in haar eigen collectie? Geen probleem! Ook kun je leuke bijpassende producten laten zien na het bestelproces, net voordat de klant naar de kassa wordt geleid.
Opmerking
Deze rail wordt alleen getoond wanneer een klant een 'pakket' kiest met life event Trouwen of Geboorte, de upsell rail wordt niet getoond met een 'proefdruk'.
Voorbeeld van upsell producten die getoond worden na het bestelproces (Hippe-geboortekaartjes).
2. Ook interessant
Marketing
Alles over verkoopcijfers, categorieën en SEO. Je shop begrijpen is je shop laten groeien.
Een kaart ontwerpen
Hoe maak ik een gebruiksvriendelijk ontwerp van een kaart? Alles ins & out over de editor.
Aan de slag met SEO
Alles stap voor stap uitgelegd om je shop gereed te maken voor Google zoekresultaten.