Elke designer maakt zelf zijn eigen collectie kaarten op de manier hoe hij/zij wenst te werken. Of dit nu in Adobe Indesign/Photoshop of Illustrator is, is aan de designer zelf.
Mocht de collectie klaar zijn leg je deze voor aan de betreffende shop. Na akkoord van de shophouder kunnen de kaarten verwerkt worden voor de opmaak in de editor. Hiervoor moeten bestanden worden gemaakt die volgens bepaalde aanleverspecificaties moeten worden aangeleverd. Deze worden in de volgende stap uitgelegd.
1. Bestanden opslaan
Voor het opmaken volgens de aanleverspecificaties moeten er een aantal stappen worden genomen. Er zijn twee standaard formaten die je kan aanhouden bij het aanmaken van je bestand.
Achtergronden / objecten
|
| Vierkant: 500 x 500 pt (in de editor 480 x 480 pt) De afloop is 10 pt aan elke zijde. |
| Rechthoekig: 750 x 510 pt OF 510 x 750 pt (in de editor 720 x 480 pt OF 480 x 720 pt) De afloop is 15 pt aan elke zijde. |
| Afwijkende formaat (panorama, langwerpig): Kan de achtergrond worden opgemaakt naar formaat van dit product, bijv. 1020 x 2120. De afloop is 10 pt aan elke zijde. |
Resolutie
|
| De resolutie moet altijd op 300 dpi staan op de grootte waarop je de afbeelding wilt plaatsen. |
Bestandstype
|
| Photoshop: Bestanden die in Photoshop worden gemaakt dienen als JPG of als PNG te worden opgeslagen. Voor bijvoorbeeld foto’s of achtergronden is dit een JPG. Voor vrijstaande objecten zoals bijvoorbeeld een label of touwtje is dit een PNG. |
| Illustrator Bestanden die in Illustrator worden gemaakt dienen als SVG te worden opgeslagen. Let op dit zijn alleen vectoren! Deze kunnen dan gemakkelijk in elk gewenste kleur binnen de editor worden omgekleurd, dus ook foliekleuren! Lees hier hoe je een SVG maakt. Converteren via internet van PNG naar SVG is niet voldoende! |
Kleurinstelling
|
| Houd ten alle tijden in al je bestanden als kleurprofiel SRGB aan (geen RGB !). |

Achtergrond instellingen
Opmerking
Het is belangrijk dat je de afloop (bleed) wel meeneemt in het ontwerp van je kaart.
Gekleurde achtergrond
|
| Gekleurde achtergrond: Als er in een opmaak gebruik is gemaakt van een volvlak zonder enige opmaak dan kan je hiervoor het best binnen de editor een kleur aan de achtergrond geven. Hiervoor hoeft dan geen apart gekleurd achtergrond bestand te worden gemaakt. |
| Achtergrond met structuur/patroon: Mocht er een patroon of structuur in de achtergrond zitten, sla deze dan op zoals hiervoor beschreven. (500x500 pt) |
Elementen
|
| Alle elementen die worden gebruikt in de opmaak van een kaart (illustraties/objecten, enz) moeten per object los worden opgeslagen zoals hiervoor beschreven. (max 500x500 pt of max 750 x 510 pt) |
| Sla alle losse bestanden logisch op qua benaming zo blijft het overzichtelijk. Het kan best zijn dat er bijvoorbeeld meerder unieke pijltjes in een opmaak worden gemaakt. Benoem deze dan bijvoorbeeld: pijl_1, pijl_2 enz. |
2. Kaart in de editor opbouwen
Om een kaart in de editor op te bouwen moet je eerst inloggen op de betreffende website waarvoor je de kaartjes ontworpen hebt, bijvoorbeeld: www.hippe-geboortekaartjes.nl of www.prettyorange.nl. Klik rechts bovenin om in te loggen. Hiervoor heb je de inloggegevens nodig die je via de shophouder ontvangen hebt.
Klik op de knop om een kaartje te maken (dit verschilt per shop).
Voorbeelden van zelfmaken pagina's op hippe-geboortekaartjes.nl en pretty-orange.nl.
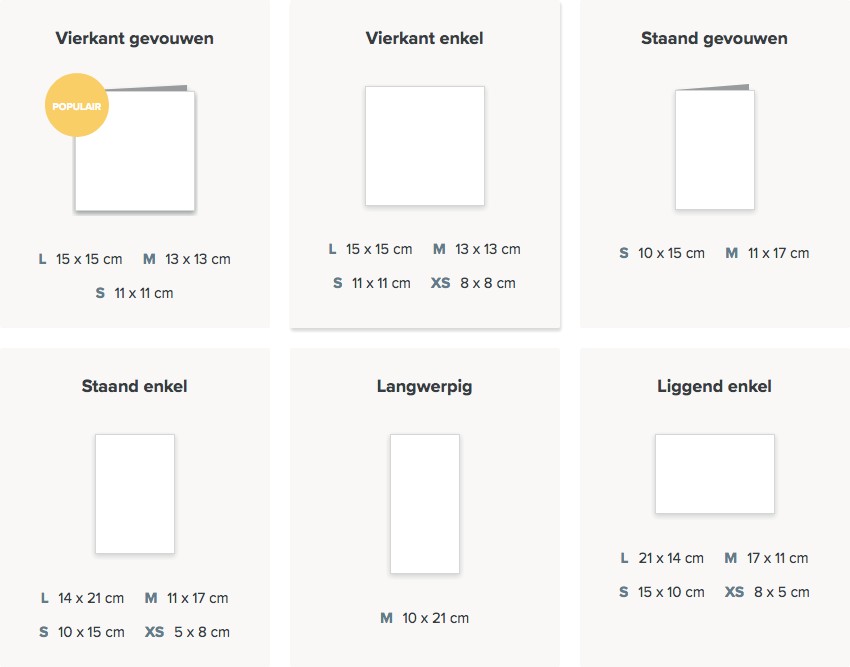
Kies het gewenste type kaart bijvoorbeeld: vierkant, staand of liggend. De editor wordt nu gestart. Verwijder eventueel de bestaande opmaak die in de editor kan staan (dit verschilt per shop).
Kaarttype kiezen
Nu kun je beginnen met het opbouwen van de kaart in de editor!
2.1 Achtergrond uploaden
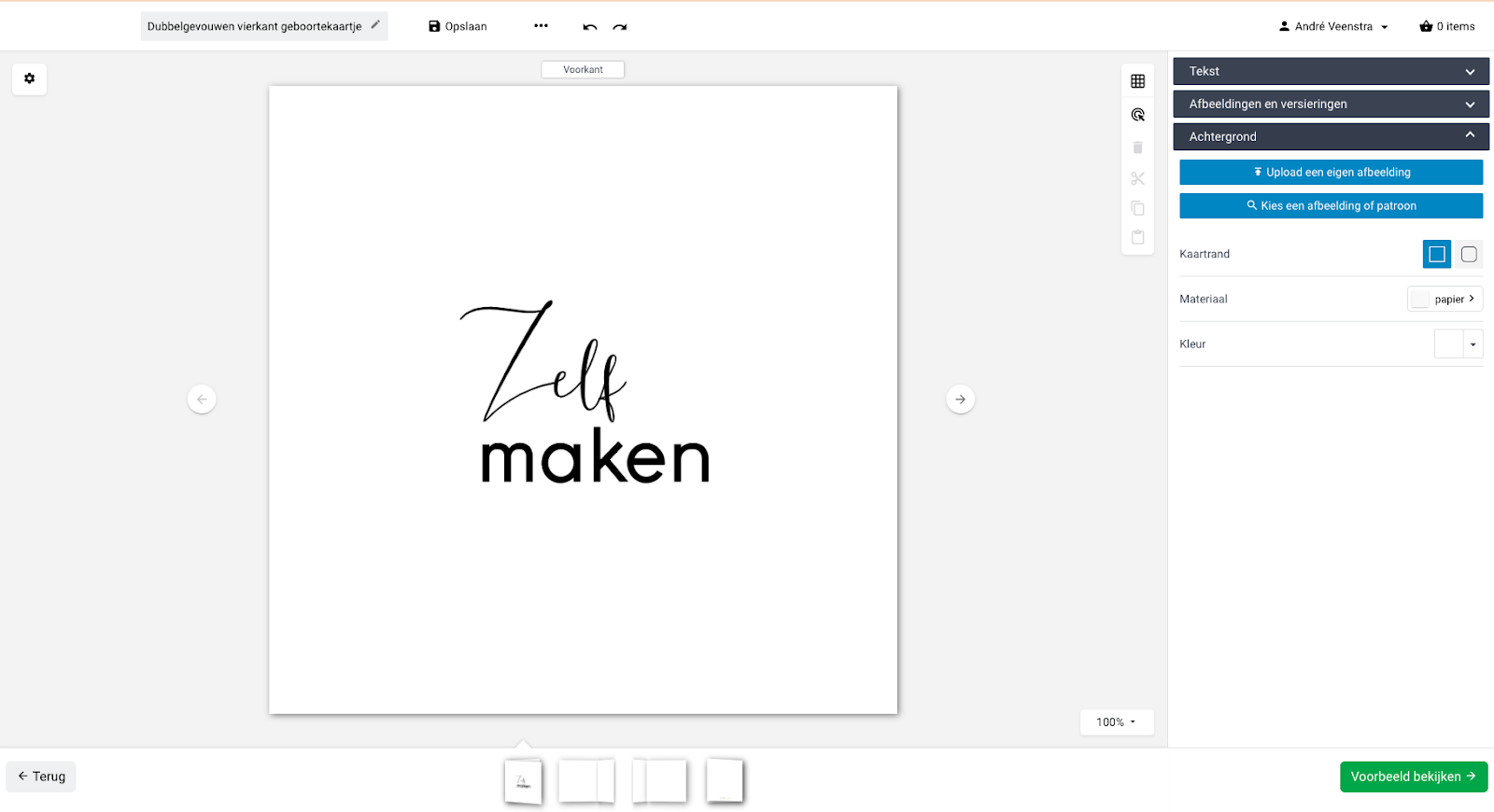
Klik rechts in het menu op de knop “Achtergrond”. Druk vervolgens op “Upload eigen foto”. De achtergrond wordt inclusief afloop volledig uitgevuld. Let op bij patronen dat deze goed in elkaar doorlopen over verschillende bladzijdes zodat er geen verspringingen ontstaan.
Kaart ontwerpen in de editor.
2.2 Objecten uploaden
Klik rechts in het menu op de knop Afbeeldingen en versieringen! Druk vervolgens op “Upload eigen foto”.
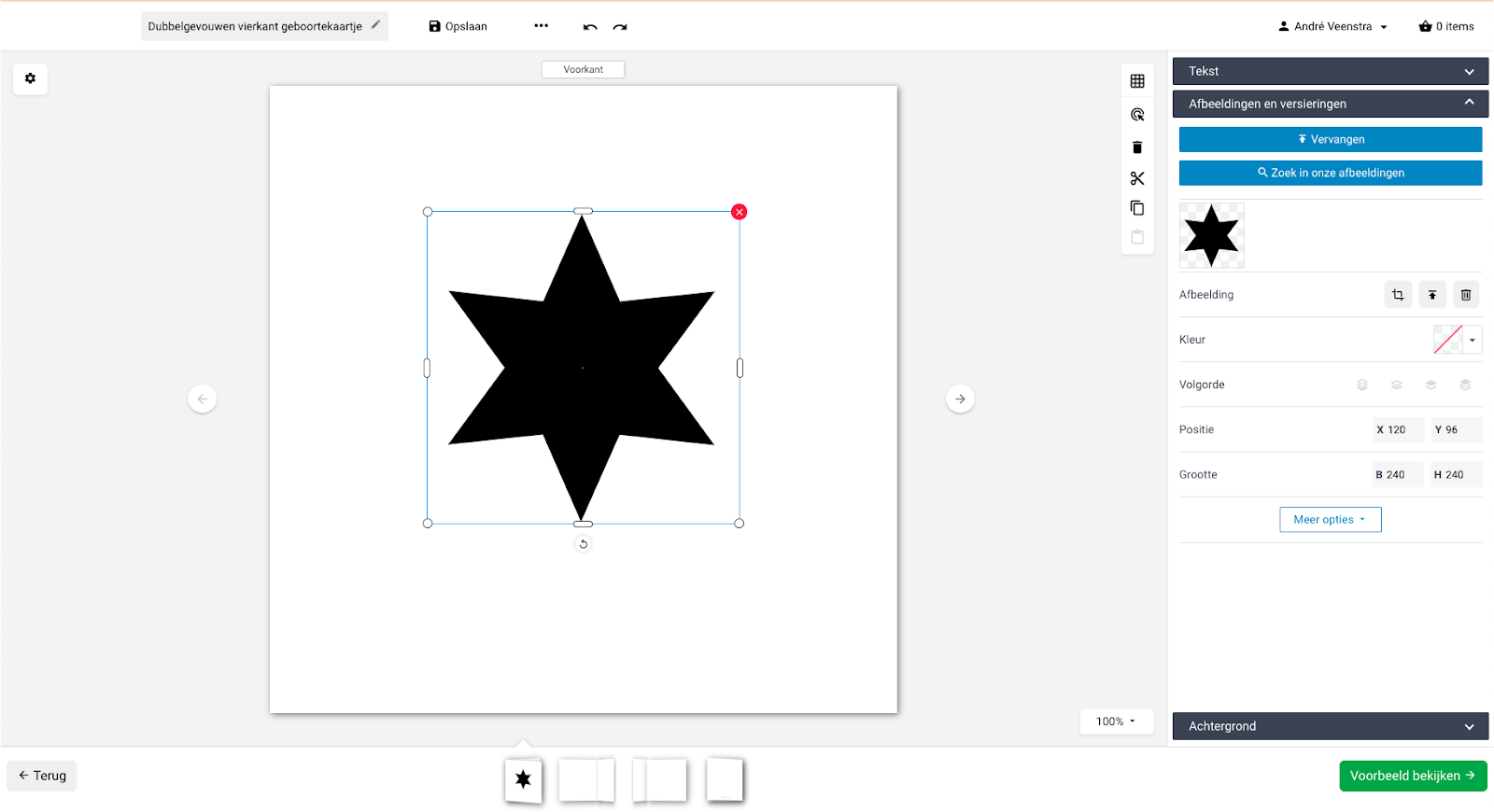
Selecteer het object wat je in de kaart wilt gebruiken, bijvoorbeeld een ster (zie hieronder). Verschaal het object door de hoeken uit of in te trekken.
Kaart ontwerpen in de editor.
In dit geval gebruiken we een clipartobject (altijd zwart .SVG) die zeer gemakkelijk van kleur te wijzigen is. Druk op kleur om de kleur te wijzigen.
Standaard editor kleuren
Plak hier de kleurcode die je o.a. in Photoshop kunt meten, bijvoorbeeld #5b7587
Maak op deze manier de gehele kaart op totdat alle objecten op de kaart staan.
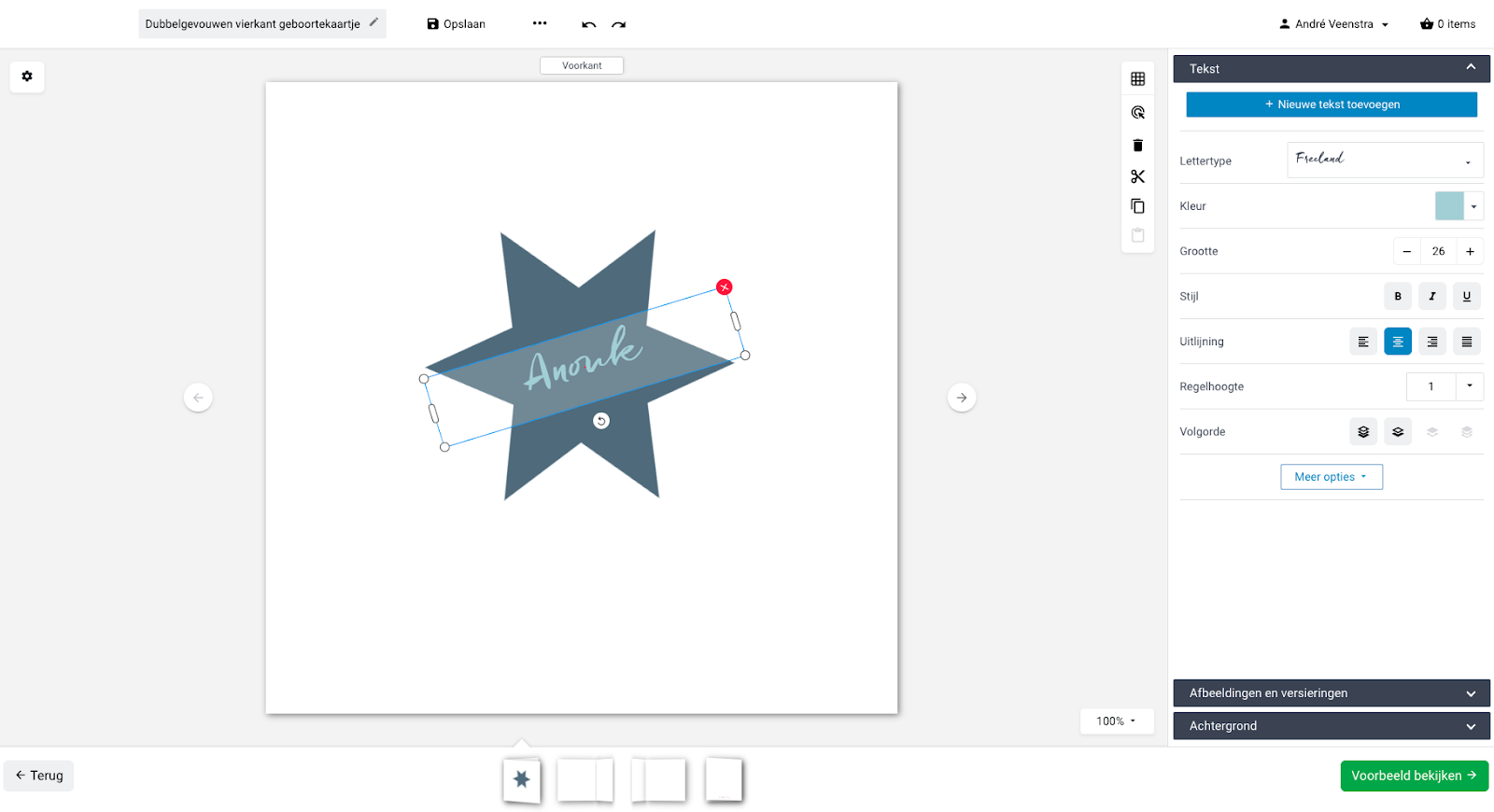
2.3 Teksten plaatsen
Je kunt in de editor zeer gemakkelijk teksten plaatsen, dit doe je door te klikken op Tekst. Klik vervolgens op Nieuw tekstkader toevoegen.
Teksten aan een kaart toevoegen
Je kunt binnen de editor de gehele tekst opmaak maken waaronder het aanpassen van het lettertype, lettergrootte, kleur, uitlijning enz.
Tip
Veel van de sneltoetsen vanuit Adobe werken ook in de editor. Zo kun je gemakkelijk kopieren en plakken : Cmd+C / Cmd+V, ook kun je een stap terug: Cmd+Z, enz.
Als alle teksten geplaatst zijn en de opmaak klaar is, kan de kaart opgeslagen worden in Eigen Collectie. Dit doe je door op Opslaan te klikken. Er volgt een popup waar je de naam van het kaartje kunt vermelden.
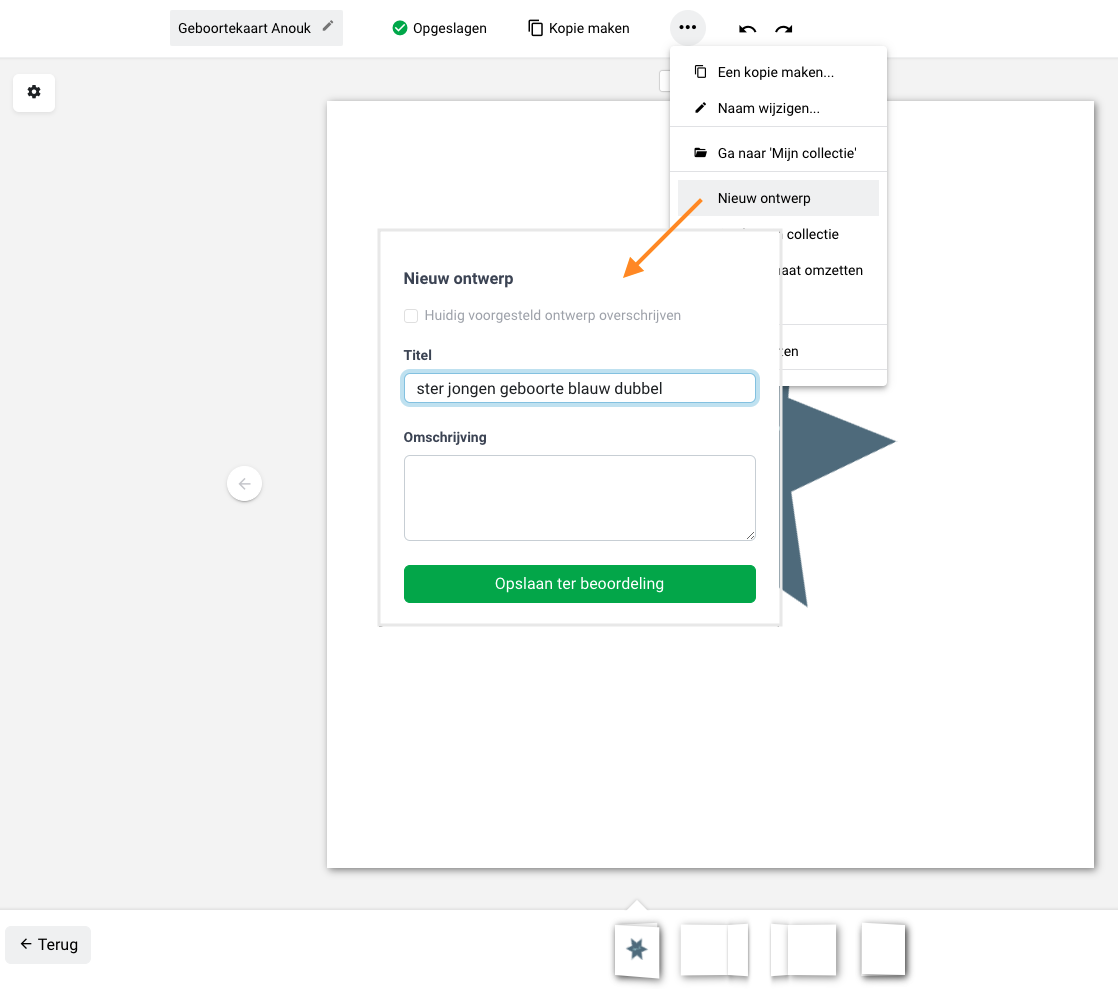
Klik hierna op de 3-puntjes en kies Nieuw ontwerp. Er verschijnt een Modal. Pas hier de Titel en Omschrijving aan. Hou de omschrijving kort en duidelijk. Hierna druk je op Opslaan ter beoordeling en staat je kaart klaar bij de desbetreffende shop. Je kaart blijft in je eigen collectie staan. Je kunt in je account zien wanneer je kaart bij voorgestelde ontwerpen staat.
Kaart opslaan ter beoordeling