Hoe groter je website wordt, hoe lastiger het is voor de klant om alles te vinden. Een goede navigatie door de site is een key factor voor succes!
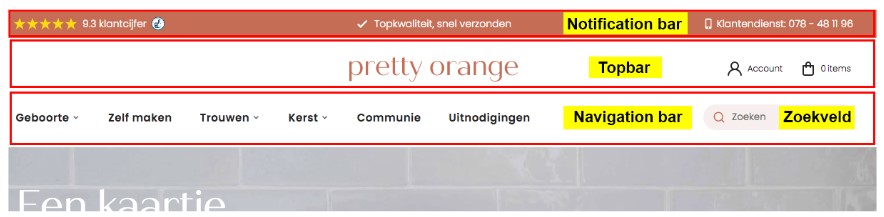
5. De zoekbalk (zoekwoorden)
Klanten kunnen via de zoekbalk zoeken naar kaarten of pagina’s. Het is hiervoor nuttig om zoekwoorden te koppelen aan bepaalde pagina’s. Zo kun je ‘geboortekaartjes’ koppelen aan je pagina met geboortekaartjes of ‘olifant’ koppelen aan de pagina met olifanten-kaartjes.
Je kunt de zoekwoorden instellen via CMS > Content > Search terms. Vul een woord in waarop klanten zoeken en vul de pagina, link of URL(website) in waarnaar verwezen moet worden.
- Link interne pagina: vul de url vanaf de eerste slash in.
- Link externe pagina (bijvoorbeeld naar PostNL): vul de hele url in.
Voorbeeld zoekwoorden toevoegen in het CMS.
Tips:
- - Denk ook aan varianten van het zoekwoord of misspellingen die heel vaak voorkomen. In het voorbeeld is zowel ‘achtergrond’ als ‘achtergronden’ gekoppeld aan een pagina.
- - Test in de zoekbalk of de zoekwoorden waar jij een link aan hebt gekoppeld ook echt werken.
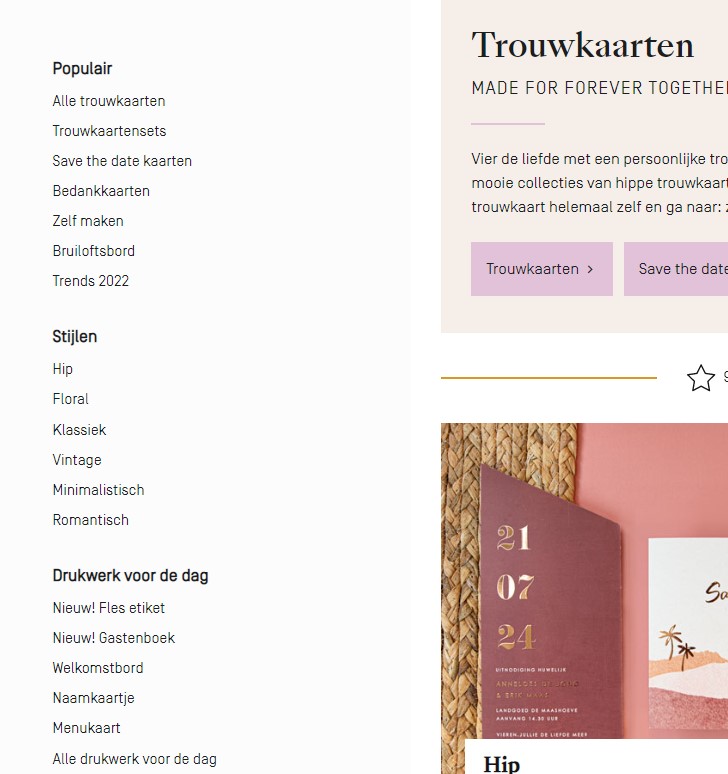
6. Filters
Filters op pagina’s kun je instellen bij de instellingen van je pagina. Zet de tags die je als filters wilt gebruiken op ‘menu’. Naar filters uitleg.
7. Blokken en buttons
Je hebt met Sparkles besproken hoe je je site eruit wilt laten zien. Hierbij zitten ook blokken en buttons op bijvoorbeeld de home. Als het goed is wordt dit volledig aan je afgeleverd en hoef je hier nú niets mee te doen.
7.1 Styleguide
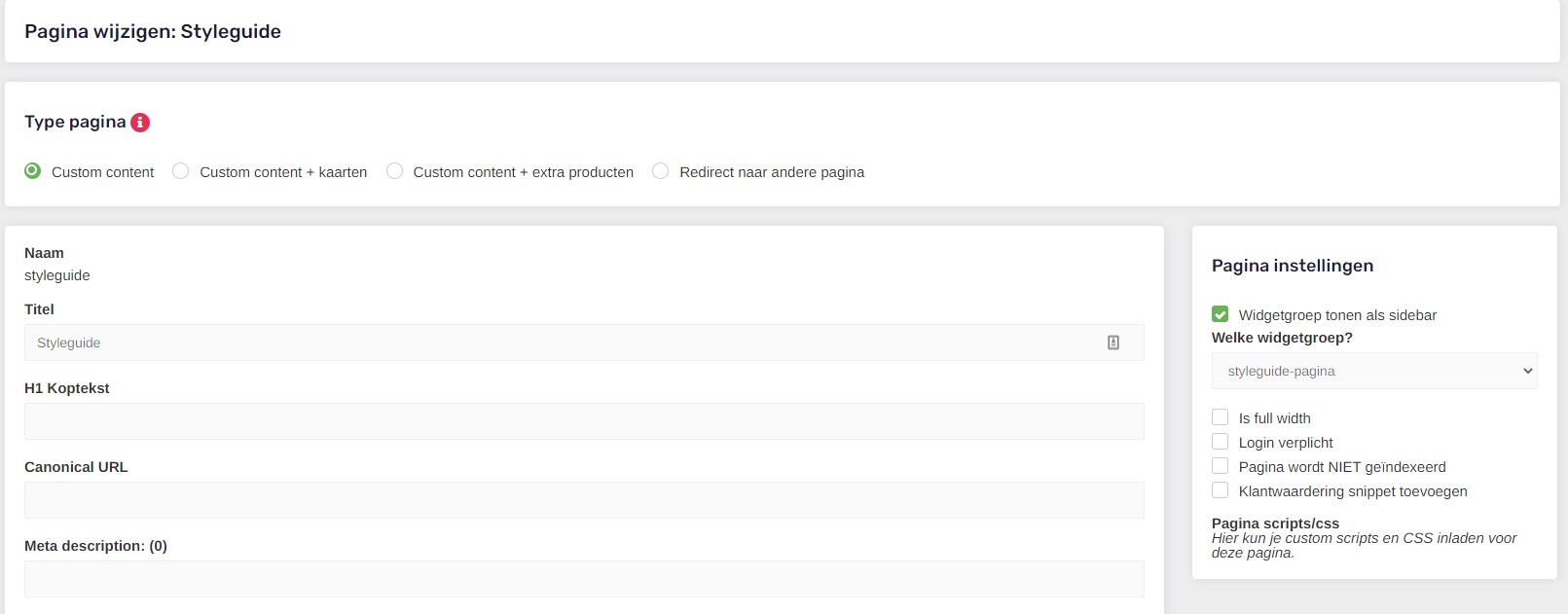
Wanneer je site groeit, kan het zijn dat je op andere pagina’s ook blokken of buttons toe wilt voegen en wanneer je even onderweg bent, wil je misschien teksten of afbeeldingen van blokken en buttons wijzigen. Daarom maakt Sparkles voor jou een Styleguide aan. Deze kun je vinden via /styleguide.
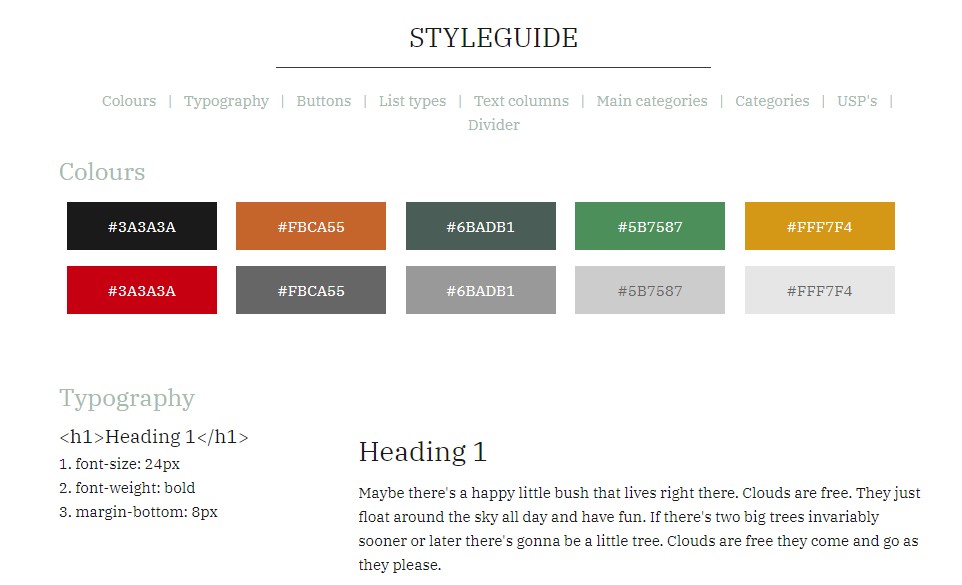
In de styleguide vind je van alles wat met de styling van jouw site te maken heeft. Dit kun je gebruiken om je pagina’s op te bouwen.
Pretty Orange: voorbeeld styleguide.
7.2 HTML blokken en buttons
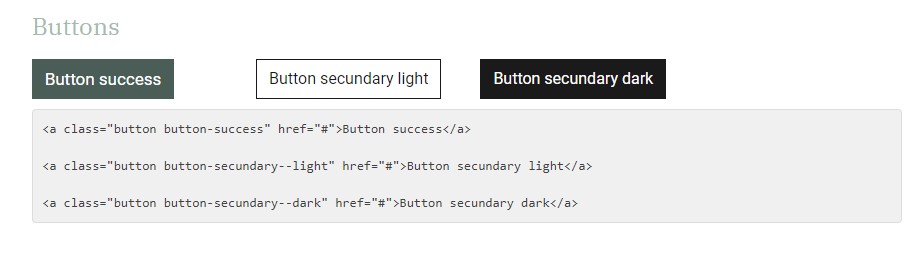
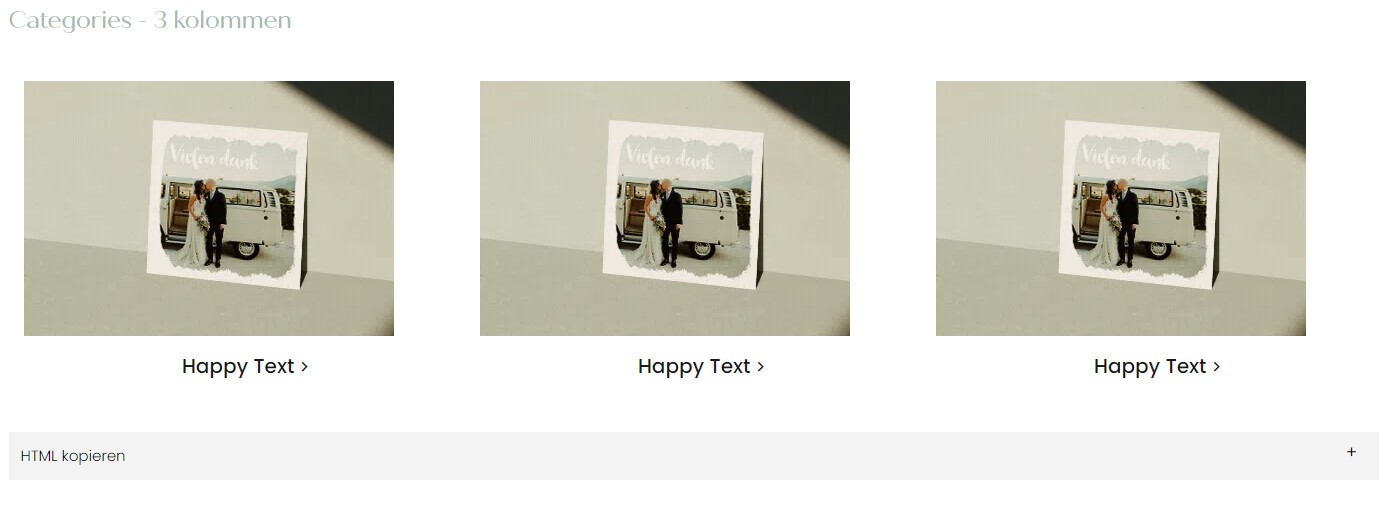
In de styleguide vind je ook de code die je nodig hebt voor blokken en buttons. Je ziet steeds een voorbeeld en daaronder staat de html hiervan. Deze kun je kopiëren en op je pagina plaatsen en daar aanpassen.
Pretty Orange styleguide: buttons.
Pretty Orange styleguide: blokken.
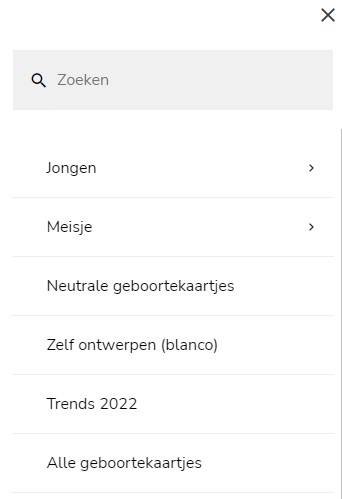
8. Promoblok toevoegen in mobiele widget
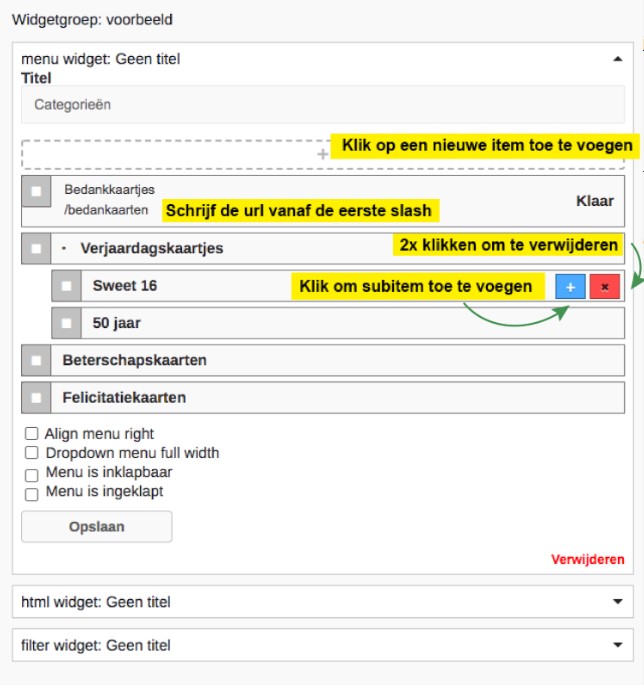
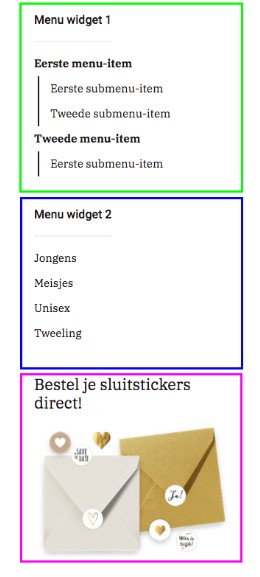
Je kunt het mobiele menu gebruiken om bijvoorbeeld nieuwe geboortecollecties in de spotlight te plaatsen, aankondigingsproducten op te laten vallen of plaats bijvoorbeeld een promoblok om direct te laten zien waar klanten hun enveloppen kunnen bestellen.
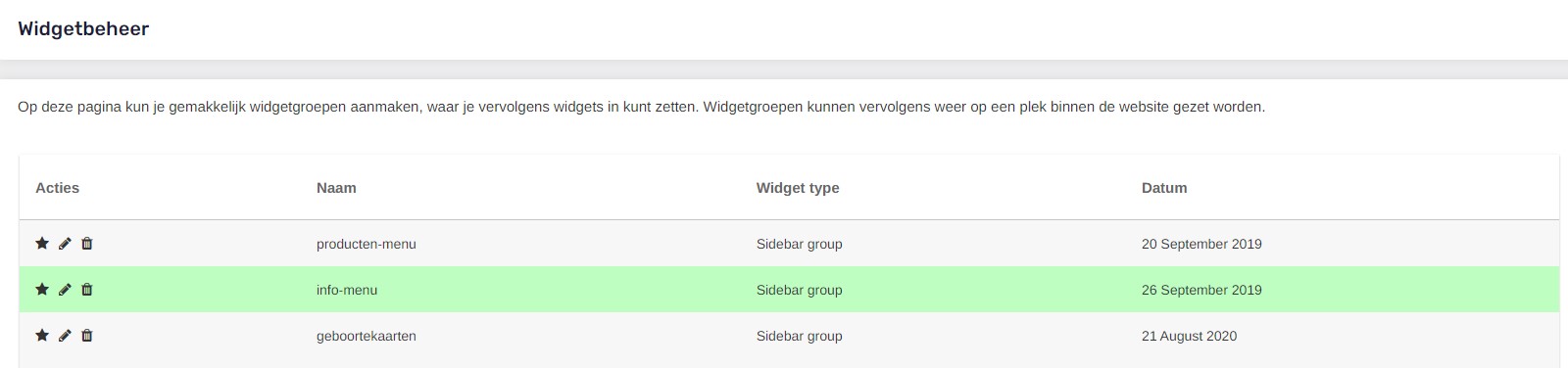
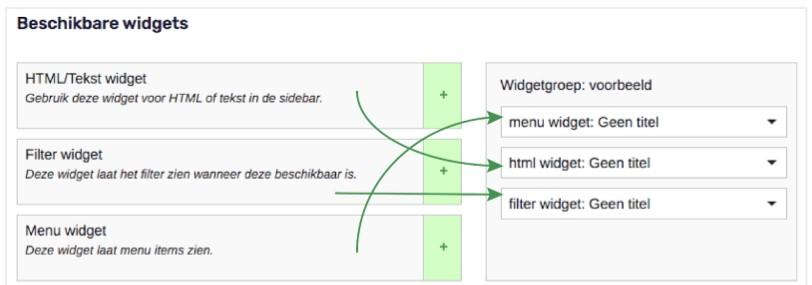
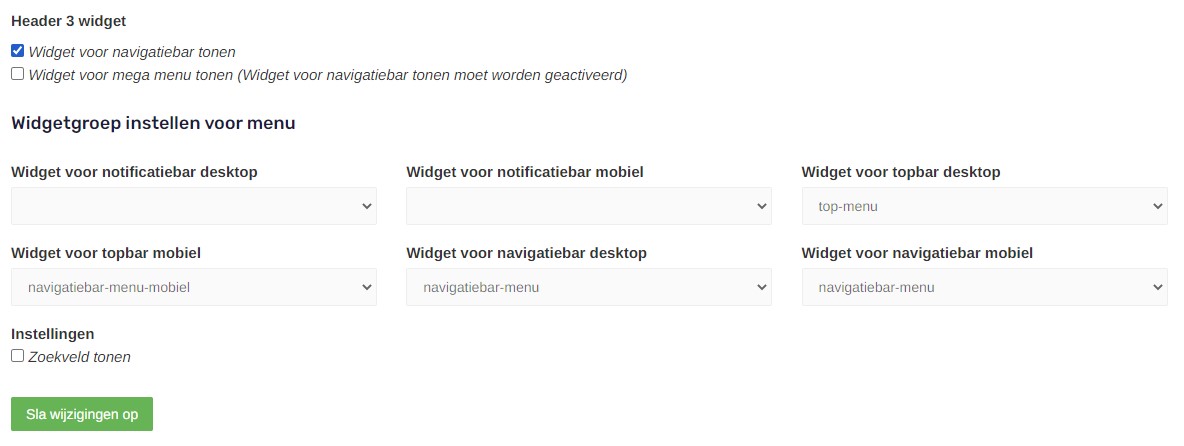
- Kijk welk navigatiewidget wordt gebruikt op mobiel.
- Zet bij het menu-widget de optie ‘Mobile menu with featured images’ aan en sla op.
- Maak een nieuw menu-item aan op pas een bestaand item aan. Vul de link naar de afbeelding in vals volgt: /media/xxxx.png en vul bij pagina url de link in waar het blok naar moet verwijzen.
Opmerking
Als je een promoblok toevoegt, kies dan een ander navigatiewidget voor mobiel dan voor desktop.
Ook interessant
Marketing
Alles over verkoopcijfers, categorieën en SEO. Je shop begrijpen is je shop laten groeien.
Een kaart ontwerpen
Hoe maak ik een gebruiksvriendelijk ontwerp van een kaart? Alles ins & out over de editor.
Aan de slag met SEO
Alles stap voor stap uitgelegd om je shop gereed te maken voor Google zoekresultaten.