Laatste update: 25-10-2022
In deze uitleg: Hoe werkt het? | Als gerelateerd toevoegen | Als cross-sell toevoegen | Als upsell toevoegen | Als set toevoegen | Als set koppelen
Door bewust te kiezen welke producten/designs je aan een kaart koppelt, kun je een potentiële klant inspireren en helpen hun kaart extra leuk en persoonlijk te maken door bijvoorbeeld een bijpassend sluitzegel toe te voegen.
Welke opties zijn er?
1. Relaties bewerken in het CMS: Hoe werkt het?
Hoe krijg ik al deze verschillende opties gekoppeld? En wat is raadzaam voor mij?
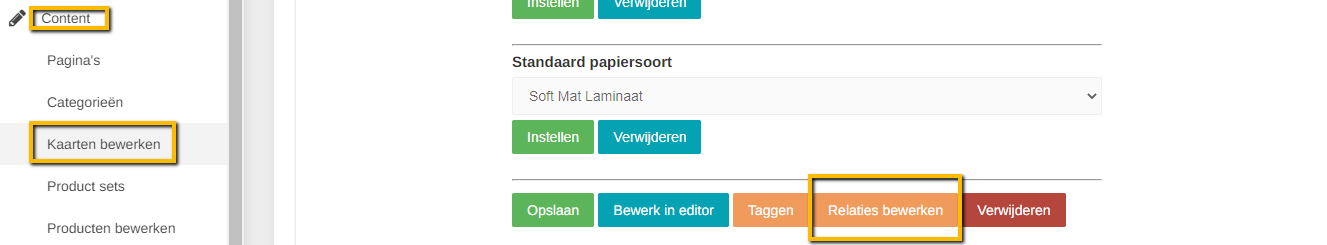
Wanneer je in het CMS naar > Content > Kaarten bewerken gaat, zie je de mogelijkheid om producten/designs te koppelen aan je kaarten of aankondigingsproducten.
Als hij/zij net de kaarten in het mandje heeft gelegd wil hij/zij niet aan het twijfelen gebracht worden met andere ontwerpen, maar juist met extra opties. Maar op de PDP wil ze misschien juist wel andere ontwerpen in dezelfde stijl zien!
Producten en designs aan een kaart koppelen via het CMS > kaarten bewerken.
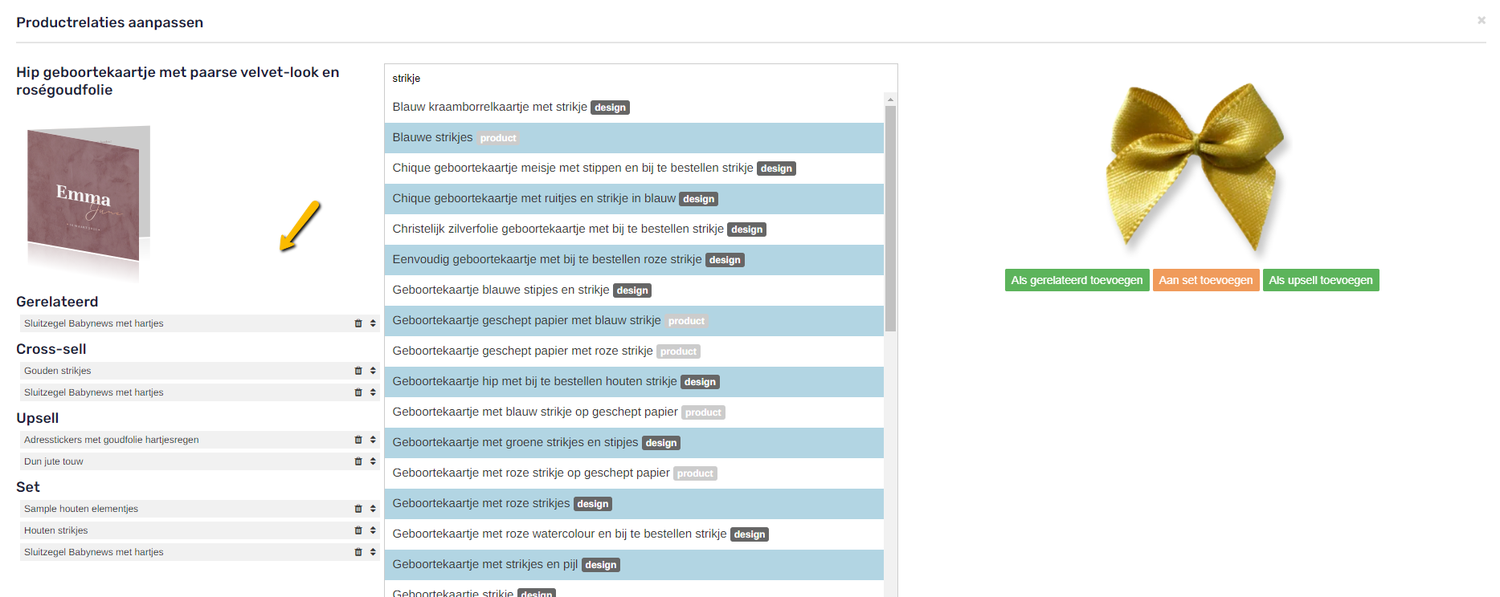
Wanneer je op de knop 'Relaties’ klikt, wordt een modal (extra veld) geopend waarin je de product relaties voor een bepaald ontwerp kunt instellen en/of aanpassen.
Producten en designs aan een kaart koppelen via het CMS > kaarten bewerken.
1.1 'Als gerelateerd' toevoegen
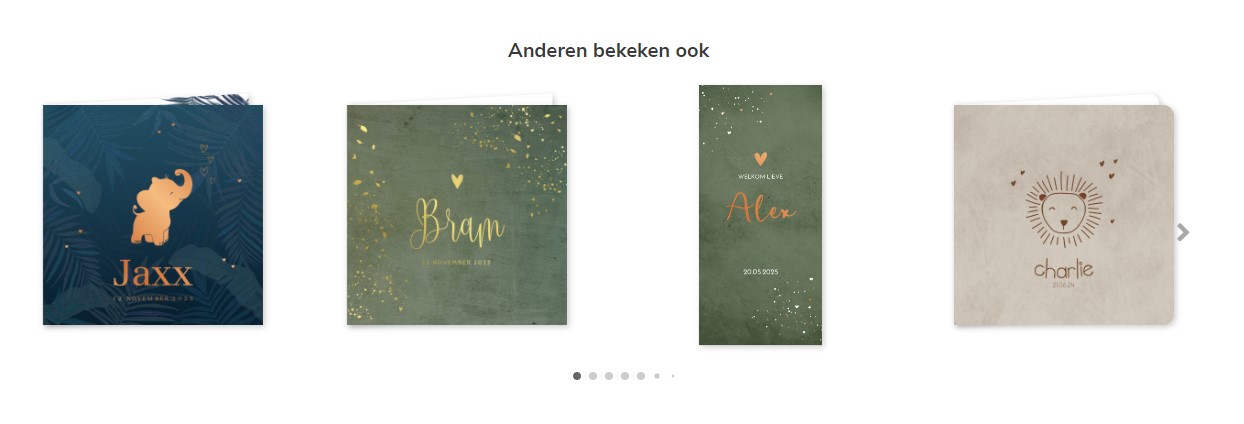
Gerelateerde producten/designs worden getoond in een slider op de PDP.
Door gerelateerde designs aan je kaart te koppelen, maak je het een potentiële klant extra makkelijk om kaarten in dezelfde stijl te bekijken. Zo hoeft een potentiële klant niet terug naar de collectie pagina. Je faciliteert op deze manier het besluitvormingsproces en helpt hopelijk de klant bij het plaatsen van een bestelling. Je kunt er ook voor kiezen om de rail te gebruiken om bezoekers te inspireren door bijpassende producten te tonen.
Als je geen gerelateerde producten toevoegt, worden automatisch andere kaarten/producten uit dezelfde categorie ingeladen. Als je wel gerelateerde producten koppelt worden enkel deze producten getoond en wordt dit niet verder aangevuld met andere automatisch ingeladen kaarten uit dezelfde categorie.
Voorbeeld van gerelateerde designs getoond in een slider op een PDP pagina van Hippe-Geboortekaartjes.
1.2 "Als cross-sell" toevoegen
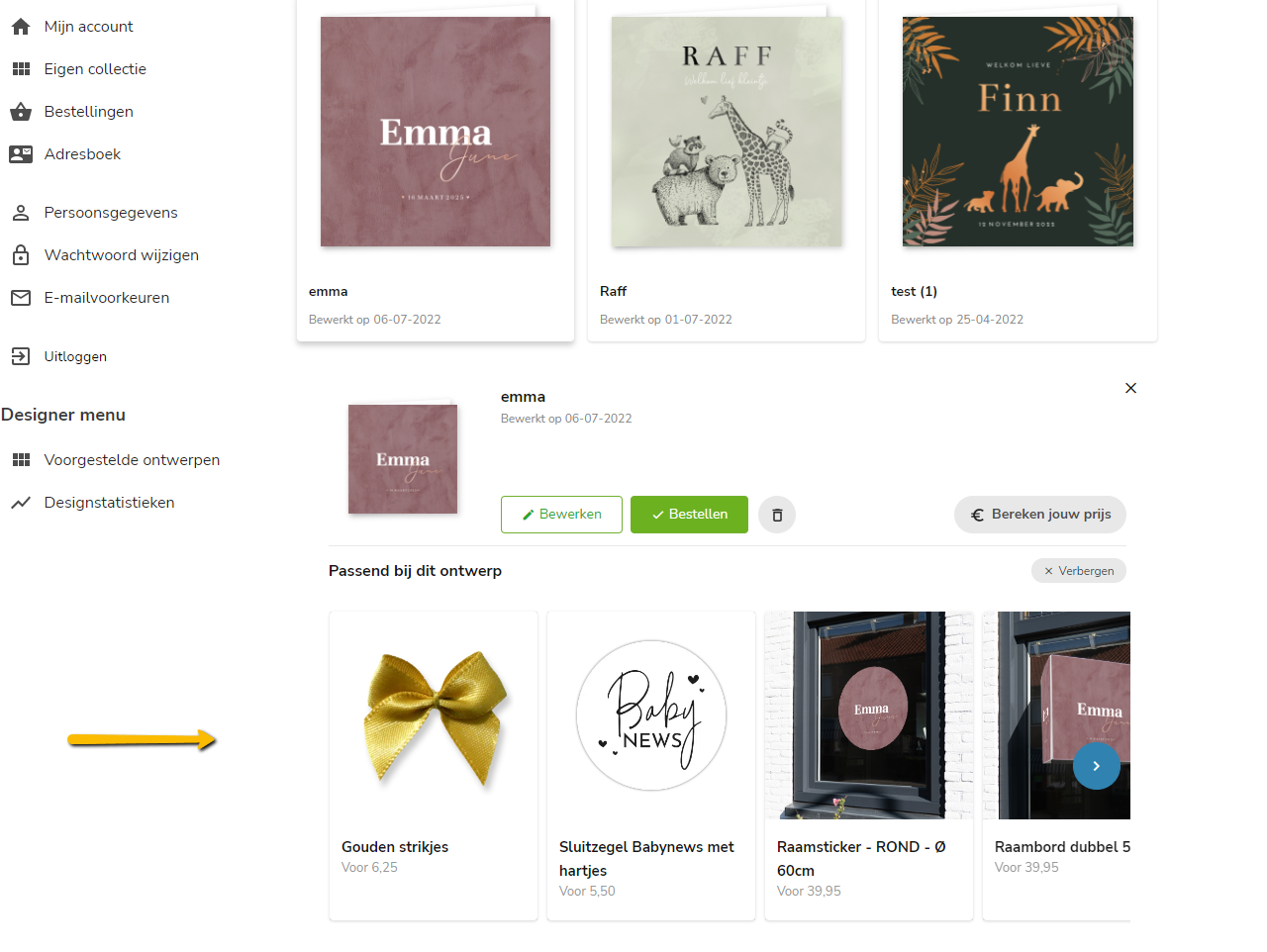
Cross-sell producten/designs worden getoond in een rail in de eigen collectie pagina of eventueel in de tweede rail op de Product Detail Pagina. Heeft een bezoeker een mooie kaart gevonden en in de eigen collectie bewaard? Op het moment dat de bezoeker terugkeert naar de eigen collectie om de kaart te bekijken, ziet deze meteen een cross-sell rail met leuke bijpassende producten en designs.
Tip
Dit moment kun je gebruiken om klanten te inspireren en helpen hun bestelling zo compleet en mogelijk te maken. Zie het als een soort herinnering om hun kaart extra leuk te maken met een strik of lint, bijvoorbeeld of door een geboortebord of bruiloftsbord als extra aankoop te tonen.
Voorbeeld van cross-sell designs/producten die getoond worden op de eigen collectie van een klant.
1.3 "Als upsell" toevoegen
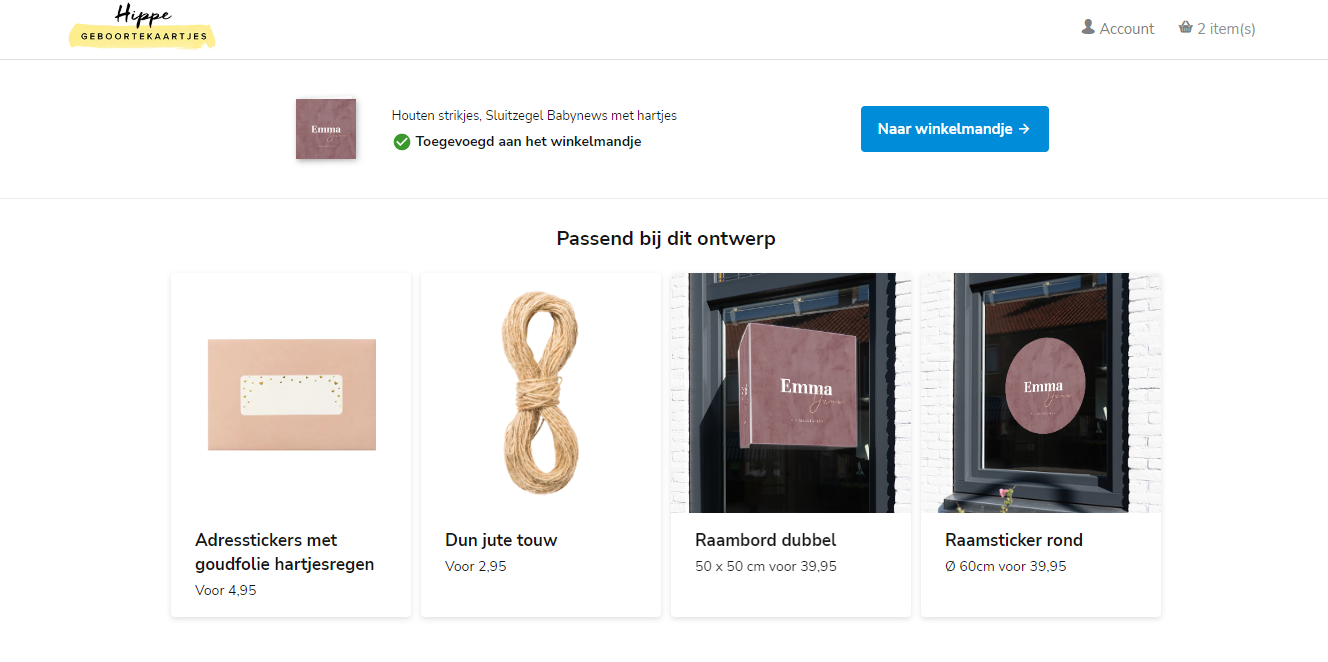
Upsell producten worden getoond na het bestelproces samen met aankondigingsproducten.
Plaatst de klant een bestelling zonder eerst de kaart op te slaan in haar eigen collectie? Geen probleem! Ook kun je leuke bijpassende producten laten zien na het bestelproces, net voordat de klant naar de kassa wordt geleid.
Opmerking
Deze rail wordt alleen getoond wanneer een klant een 'pakket' kiest, de upsell rail wordt niet getoond met een 'proefdruk'.
Voorbeeld van upsell producten die getoond worden na het bestelproces (Hippe-geboortekaartjes).
1.4.1 'Als set' toevoegen
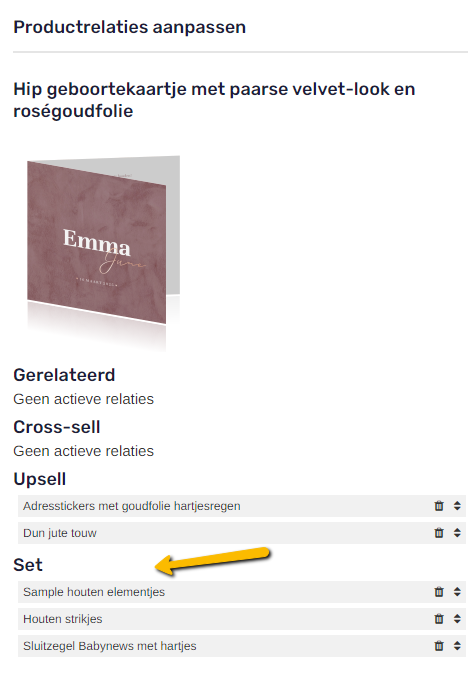
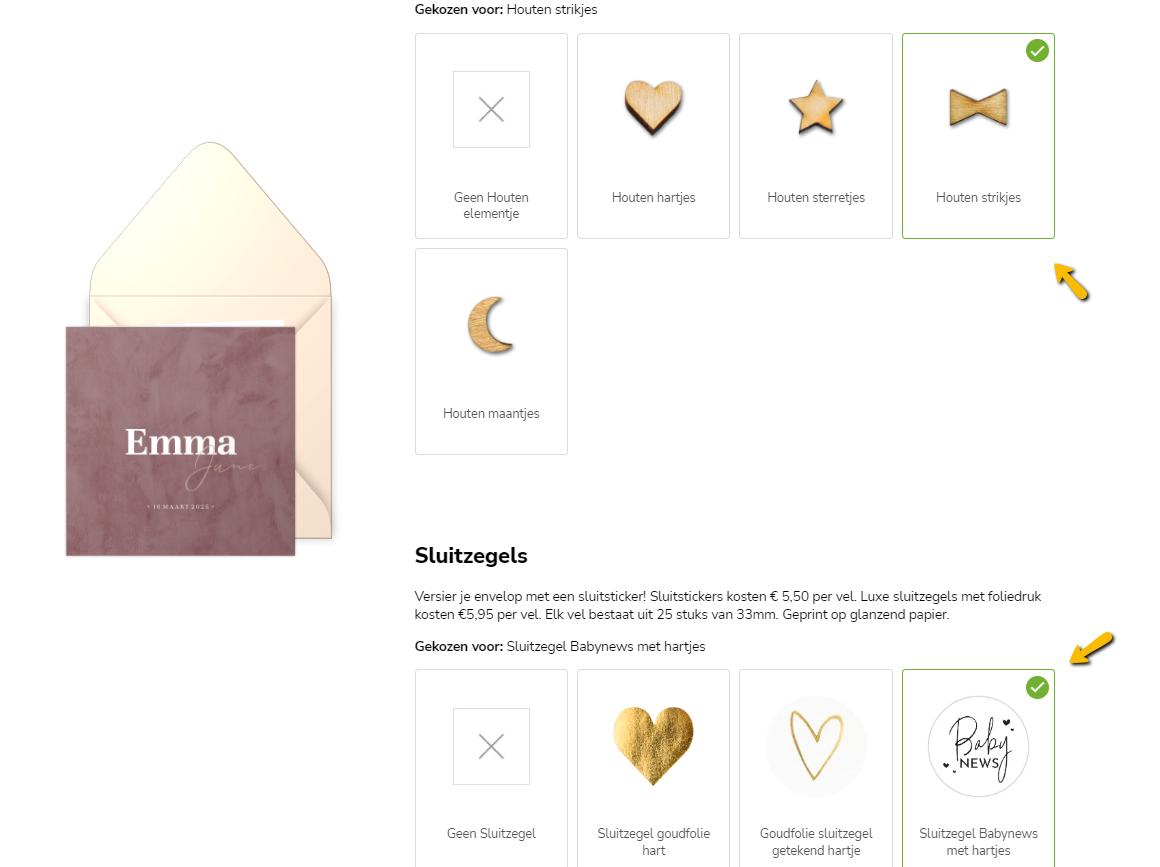
Bij een design kan nu worden ingesteld welke extra's voorgeselecteerd zijn in de bestelproces. Dit gaat via de zogenaamde ‘set-relatie’ (Dit is iets anders als een bundel maken). Als je een bewerkbare sluitzegel koppelt via de set-relatie, wordt deze ook getoond in de editor. De klant kan de sluitzegel dan nog wel zelf deselecteren in de customize of winkelmand. In onderstaand voorbeeld hebben we drie extra's toegevoegd:
Set maken in het CMS via kaarten bewerken.
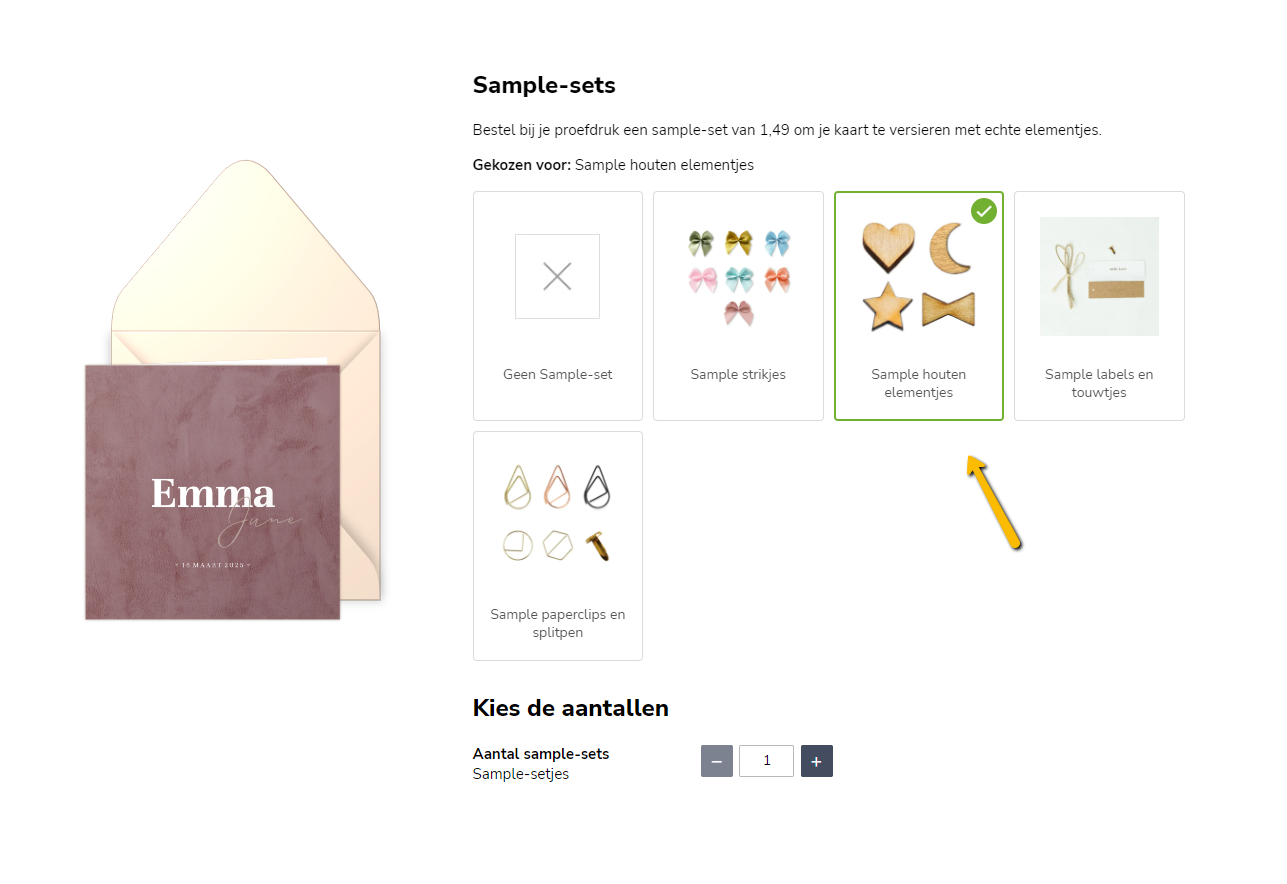
In het geval van een proefdruk:
Wanneer een klant vervolgens de kaart gaat bestellen, zijn in het bestelproces de extra's standaard geselecteerd, net zoals dat het geval is met de envelopkleur.
Voorbeeld set bij het bestellen van een proefdruk (Hippe-geboortekaartjes).
In het geval van een pakket:
Voorbeeld set bij het bestellen van een pakket (Hippe-geboortekaartjes).
1.4.2 'Als set' koppelen - Bijvoorbeeld een Calcokaart
Stap 1: Individuele designs uploaden
De twee designs die je aan elkaar wilt koppelen upload je eerst los van elkaar op site met de juiste categorie. Dit zodat aan beide designs de juiste technische specificaties (indentiteit) en papiersoorten zijn gekoppeld.
Stap 2: Voorkeurspapiersoort instellen
Nadat je beide kaarten goed online hebt staan, zoek je alleen het calco voorblad nogmaals op via CMS > CONTENT > KAARTEN BEWERKEN. Je hoeft alleen deze calco kaart aan te passen en makkelijk omdat hier ook maar één papiersoort voor beschikbaar is. Hierin heeft de klant geen keuze. Dit wordt de kaart die je straks gaat koppelen aan de 'hoofdkaart' (achterblad). De hoofdkaart heeft geen voorkeurspapiersoort nodig want je wilt dat de klant hierin juist wel een keuze heeft. Wanneer je de calco kaart hebt opgezocht vul je bij standaard papiersoort het juiste papiersoort in.
Voorkeurspapiersoort instellen.
In dit geval Kalkpapier 110 grams. Wel belangrijk om te weten, is dat het een 150 grams papier is. Helaas is de 110 grams een benaming in onze administratie die vast staat en we niet meer kunnen aanpassen. In het winkelmandje ziet de klant overigens wel netjes 150 grams staan. Samenvatting calco papier: Kalkpapier 110 grams (dus 150 grams) > Wordt gebruikt als voorblad, schijnt beter door want dunner Kalkpapier 200 grams (dus 200grams) > Wordt gebruikt als enkel kaartje, is dus steviger. Beide dus enkelzijdige bedrukking, folie mogelijk.
Stap 3: Als set koppelen
Het calco voorblad gaan we koppelen aan de 'hoofdkaart'. In het geval van deze set is de hoofdkaart dus het achterste kaartje. Zoek nu dus je hoofdkaart op CMS > CONTENT > KAARTEN BEWERKEN. Je kaart verschijnt, en vervolgens klik je onderaan op de oranje button relaties. Een nieuw scherm opent. Zoek vervolgens de kaart op door de titel van deze kaart op te zoeken (niet de url). Klik er vervolgens op en 4 nieuwe buttons verschijnen. Klik op de oranje aan set toevoegen button. Deze zie je vervolgens links erbij staan, bij set. Het scherm kun je nu wegklikken, en dan als vervolgens de kaart opslaan.
Stap 4: Controleren of het goed staat
Controle 1: Zoek je hoofdkaart op en ga naar de editor. Zie je beide kaarten in de editor, dan staat het goed.
Controle 2: Klik door naar de customize. Zie je daar ook weer de gekoppelde kaart staan? Dan staat dat ook goed.
Controle 3: De belangrijkste controle! Klik door naar de winkelmand. Zie je daar de juiste papiersoorten bij beide designs staan? Dan staat dat goed. Zie je bij het calco kaartje natuurkarton staan? Dan staat er iets niet goed. Waarschijnlijk staat dan je voorkeurspapiersoort niet goed ingesteld. Als je dit niet aanpast zal de bestelling fout gaan en worden geannuleerd in het prodcutieproces!
Stap 5: Eindresultaat op de site
Het is niet duidelijk als alleen de preview van de hoofdkaart wordt getoond. Maak een ' Featured Image ' met beide designs op de afbeelding. Zo toon je dat er een calco kaart bij de hoofdkaart zit.
Voorbeeld featured image kalkkaart aan hoofdkaart
2. Ook interessant
Marketing
Alles over verkoopcijfers, categorieën en SEO. Je shop begrijpen is je shop laten groeien.
Een kaart ontwerpen
Hoe maak ik een gebruiksvriendelijk ontwerp van een kaart? Alles ins & out over de editor.
Aan de slag met SEO
Alles stap voor stap uitgelegd om je shop gereed te maken voor Google zoekresultaten.