Laatste update: 13-06-2025
In deze uitleg: Beeldbank | Richtlijnen opmaak afbeelding voor Giftingproducten |Beelden in beeldcategorie zetten | Beelden sorteren | Fonts toevoegen
Je kunt de editor aanpassen aan jouw site door:
1. Beeldbank
Als jouw klant kaartjes bewerkt, vindt hij/zij het misschien leuk om afbeeldingen toe te voegen of achtergrondjes te plaatsen. Jij kunt zorgen dat ze hier de juiste beelden voor hebben. De plaats waar jij dit regelt is de beeldbank. Je komt hier via CMS > Content > Beeldbank .
1.1 Beeldcategorieën toevoegen
Je wilt niet zomaar een lading aan afbeeldingen aan de klant tonen, maar je wilt dit georganiseerd doen, zodat de klant snel vindt wat hij zoekt. Eerst maak je daarom beeldcategorieën; bijvoorbeeld ‘silhouetten’ en ‘dieren’.
Beeldbank categorie toevoegen.
Klik op ‘voeg beeldcategorie toe’ om een categorie toe te voegen. Je beeldcategorie verschijnt nu in het overzicht. De beeldcategorieën staan altijd in alfabetische volgorde en verschijnen ook zo in de editor.
1.2 Richtlijnen voor opmaak afbeeldingen voor Gifting Producten
Transparantie in afbeeldingen
- Beelden voor gifting producten mogen geen transparantie bevatten. Dit kan problemen veroorzaken in de editor en productie, bijvoorbeeld bij een watercolour-kleurvlek.
- Hoewel het in de editor niet altijd zichtbaar is dat het fout gaat, komt het pas bij het drukken naar voren.
2. Correct vrijstaand maken van afbeeldingen
Beelden moeten correct vrijstaand zijn. Dit betekent dat je niet met het "toverstafje" uit Photoshop de achtergrond mag selecteren, want dan selecteer je niet de onzichtbare delen.
De beelden moeten echt netjes en zorgvuldig vrijstaand gemaakt worden. Vrijstaand maken doe je door met het ‘ Pennetje ‘ een selectie om de afbeelding te maken, de selectie 'omkeren' en vervolgens de selectie te deleten.
Extra belang van Beeldcategorieën:
- Als je al een beeldcategorie hebt voor "trouwkaarten" of "trouwen", dan kunnen de beelden in die categorie transparantie bevatten zonder dat je dit weet (bijvoorbeeld een watercolour takje uit Photoshop). Deze beeldcategorieen kunnen niet aangeboden worden in de editor bij dit gifting-product.
- In dit geval moet er een aparte Beeldcategorie voor gifting worden aangemaakt. De afbeeldingen met transparantie moeten uit de 'oude' beeldcategorie worden gehaald, aangepast en in de 'aparte' beeldcategorie voor Gifting gezet worden.
- Dit betekent mogelijk dat je alle bestanden binnen deze ‘oude’ beeldcategorie moet bewerken, zodat er geen transparantie meer in de afbeeldingen zit.
- Deze afbeeldingen moeten dus opnieuw worden toegevoegd in de juiste beeldcategorieën in het CMS – Instellingen – Beeldcategorieën, zodat ze correct worden weergegeven.
1.3 Beelden in beeldcategorie zetten
Klik op het potloodje bij de betreffende beeldcategorie om beelden toe te voegen. Je ziet nu het volgende gedeelte:
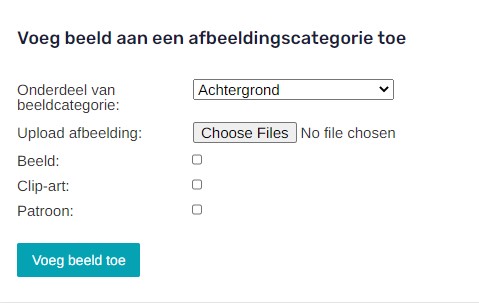
Beeld aan categorie toevoegen.
Via ‘bestanden kiezen’, kun je de bestanden selecteren van je computer die je in de beeldcategorie wilt zetten. Daarna geef je aan om wat voor beeld(en) het gaat:
- Beeld: Gekleurd bestand
- Clip-art: Zwart-wit bestand, dit is omkleurbaar
- Patroon: Zwart-wit patroon, dit is omkleurbaar
Opmerking
Let op: upload zwart-wit afbeeldingen altijd als SVG bestand. Doe je dit niet, dan is het door de klant niet te gebruiken als folie.
Door op ‘Voeg beeld toe’ te klikken, zie je de afbeelding(en) verschijnen.
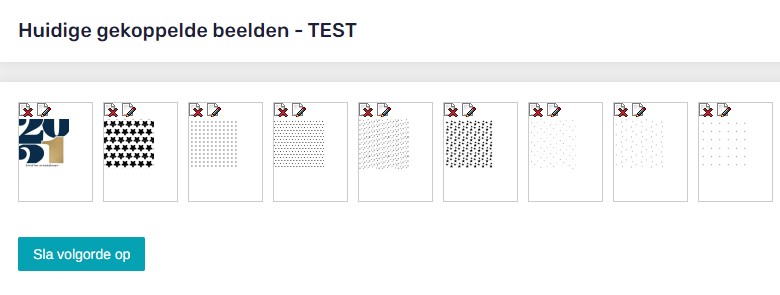
Voorbeeld van huidige gekoppelde beelden.
1.4 Beelden sorteren
Je kunt de beelden verslepen en opslaan op de volgorde die jij wilt. Tip: als je vaak je bestellingen doorkijkt, weet je welke beelden het meest populair zijn en dan kun je deze meer vooraan zetten.
1.5 Beeldcategorieën koppelen
Bij CMS > Instellingen > Beeld Categorieën koppel je de beeldcategorieën aan de kaartjescategorieën die jij hebt gemaakt. Je kunt per kaartcategorie aanvinken welke beeld-categorieën je wilt tonen. Kerstafbeeldingen wil je bijvoorbeeld niet bij je geboortekaartjes laten zien, maar wel bij je kerstkaartjes.
Beeldcategorieën aan de kaartjescategorieën.
Wanneer je geen vinkjes aanvinkt wordt alles overal getoond.
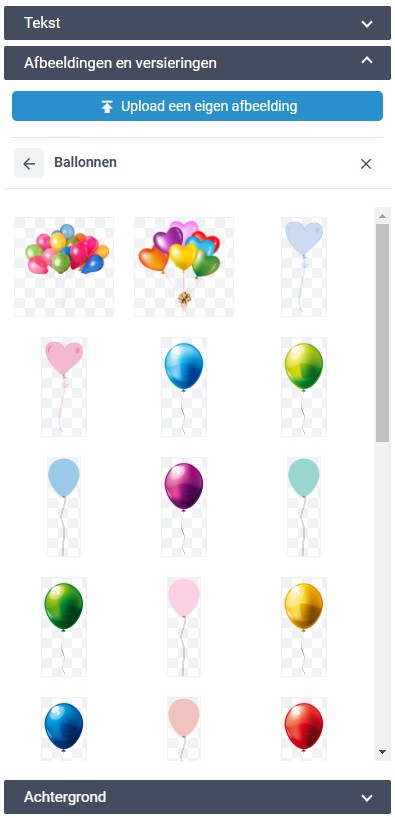
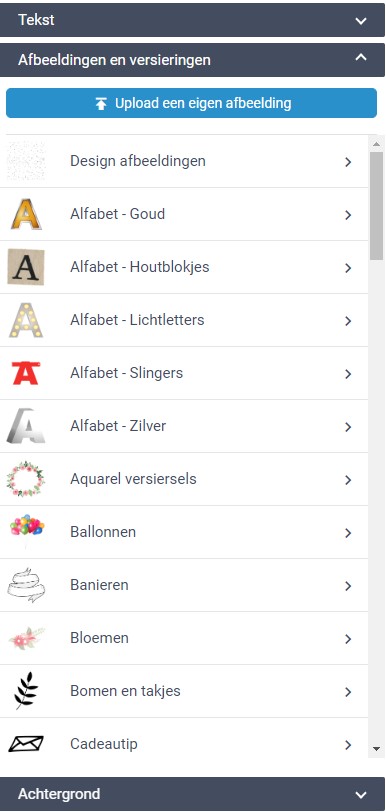
1.6 Zo ziet het er in de editor uit:
Ga je nu naar de editor dan ziet het er als volgt uit:
Beeldcategorieën in de editor.
1.7 Beelden naar een andere categorie zetten
Soms wil je een beeld overzetten naar een andere categorie. Voorbeeld: eerst had je één beeldcategorie ‘trouwen’ en nu maak je een beeldcategorie erbij: ‘trouw-silhouetten’. Het silhouet die je eerst in ‘trouwen’ had staan, wil je nu overzetten naar ‘trouw-silhouetten’.
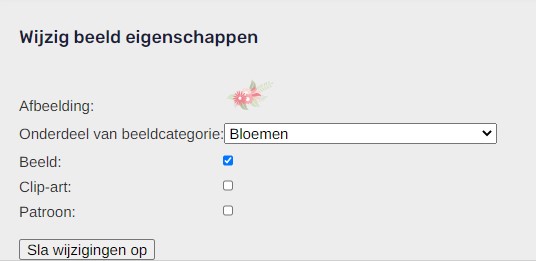
Door op het potloodje bij een beeld te klikken kom je bij het volgende scherm:
Beelden naar een andere categorie zetten.
Je kunt het beeld in een categorie zetten door bij ‘onderdeel van beeldcategorie’ de juiste categorie aan te vinken.
1.8 Zoek functie binnen beeldbank in editor
Vraag shopsupport om de zoekfunctie binnen de beeldbank aan te zetten. Vul zoekwoorden in onder elk beeld.
2. Fonts toevoegen aan Subcategorie
Als het goed is heb je al gekozen uit de lettertypes die Sparkles beschikbaar heeft. Deze staan nu aan in je eigen shop.
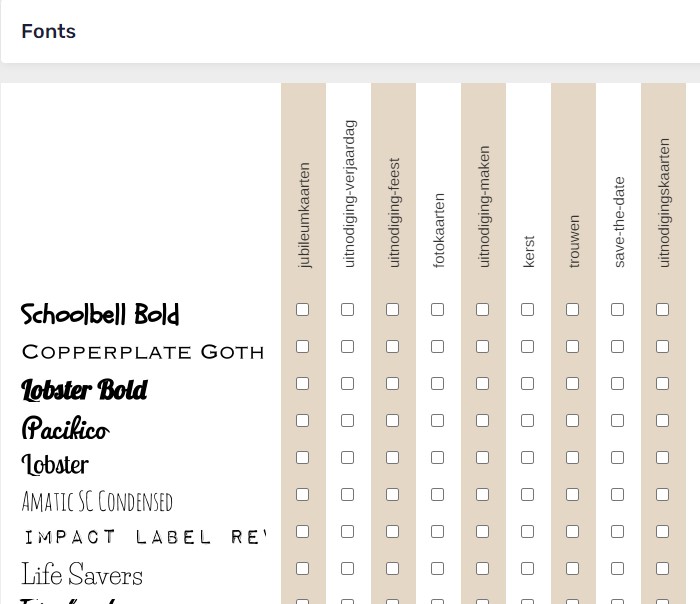
Als shophouder kun je nu kiezen welke fonts je aan zet bij welke subcategorie. Dit gaat op dezelfde manier als bij het kiezen van welke beeld-categorieën je aanzet bij een categorie. Je vindt dit onder CMS > Instellingen > Fonts.
CMS: fonts instellingen.
Heb je alle vinkjes uitstaan, dan worden alle fonts in elke categorie getoond. Wil je per categorie verschil? Dan kan je dit door de vinkjes instellen.
Ook interessant
Marketing
Alles over verkoopcijfers, categorieën en SEO. Je shop begrijpen is je shop laten groeien.
Een kaart ontwerpen
Hoe maak ik een gebruiksvriendelijk ontwerp van een kaart? Alles ins & out over de editor.
Aan de slag met SEO
Alles stap voor stap uitgelegd om je shop gereed te maken voor Google zoekresultaten.