Laatste update: 26-06-2025
In deze uitleg: Categorieën aanmaken | Tags aanmaken | Designs op de site opslaan | PIP en Product afbeeldingen| Video's | Collectiepagina’s maken
1. Categorieën aanmaken
1.1 Wat is een categorie?
Categorieën zijn als de schappen in je magazijn. Bij elke categorie horen subcategorieën. Dit kan je omschrijven als de kaartenbak in het betreffende schap van je magazijn. Elk design dat je online zet, zet je in zo’n subcategorie.
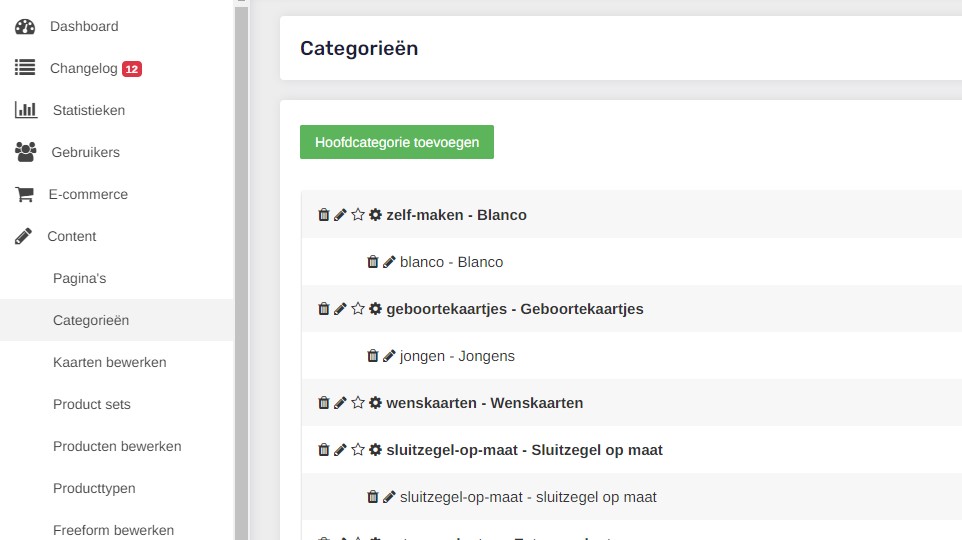
Overzicht categorieën in het CMS.
1.2 Waar heb ik (sub)categorieën voor nodig?
De (sub)categorieën zijn er voor:
- Eigen overzicht, zodat je makkelijk een bepaald design kunt terugvinden.
- Voor Google Adwords Campagnes.
Maak niet te veel categorieën aan (niet te gedetailleerd zoals bijvoorbeeld ‘blauwe uitnodigingen’). Houd het algemeen.
Aan elke categorie kan je afzonderlijk instellingen koppelen, zoals welke enveloppen je hierbij aanzet.
1.3 Categorie toevoegen
Onder CMS > Content > Categorieën kun je aan de slag voor het maken van categorieën en subcategorieën.
Klik op de button Hoofdcategorie toevoegen om een hoofdcategorie aan te maken.
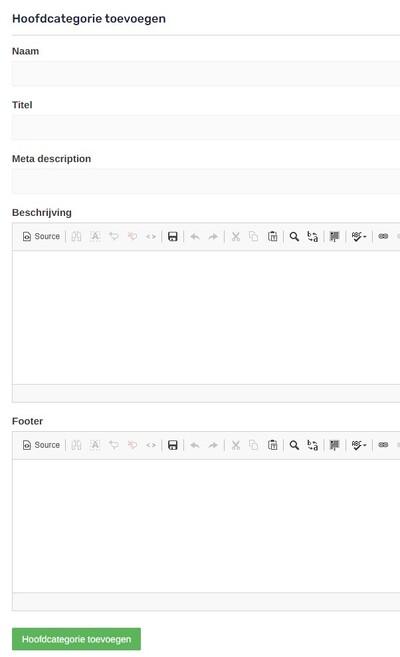
Hoofdcategorie toevoegen
Oefening: Maak een categorie aan en vul in:
- 1. Naam: test (kleine letters aan elkaar)
- 2. Titel: Test
NB: de naam is tevens ook de URL, de Titel is hoe de klant het in de shop ziet.
Bewaar door op Voeg hoofdcategorie toe te klikken. Je categorie is nu toegevoegd!
1.4 Subcategorie toevoegen
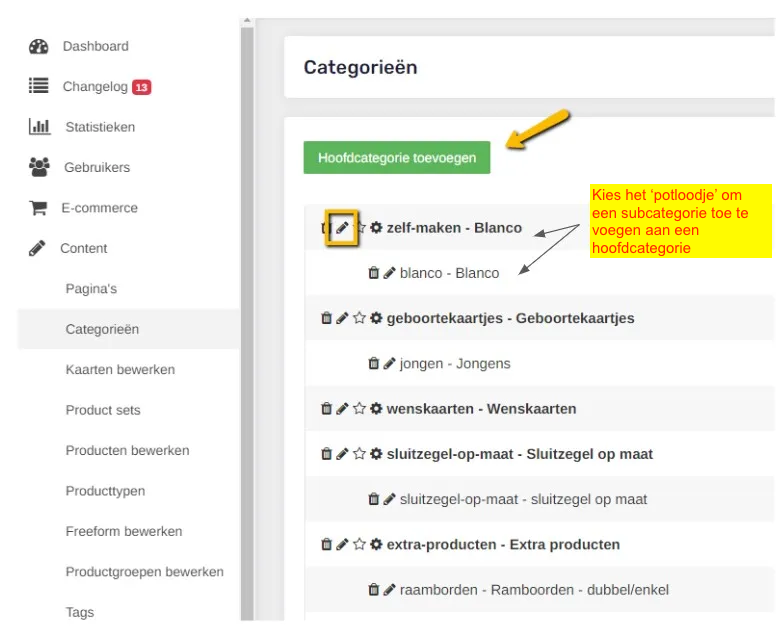
Klik op het potloodje bij betreffende hoofdcategorie om een subcategorie aan te kunnen maken.
Kies het ‘potloodje’ om een subcategorie toe te voegen aan een hoofdcategorie.
Oefening: Maak een subcategorie aan en vul in:
- 1. Naam: subtest (kleine letters aan elkaar)
- 2. Titel: Subtest
Klik vervolgens op Toevoegen. Je subcategorie is nu toegevoegd! Je ziet het nu links verschijnen
Klik nog een keer op het potloodje om in te stellen hoeveel producten je op een pagina wilt laten zien. De meest logische optie is ‘Alles’ aan te vinken.
Tip
Beschouw de subcategorie echt als kaartenbak en niet als pagina. Pagina’s hebben voor de gebruiker meer mogelijkheden, zoals het instellen van filters.
Heb je dus een categorie ‘geboortekaarten’? Maak voor de klant ook een pagina ‘geboortekaarten’ aan. Hier kun je de designs van deze categorie inladen door middel van tags. Gebruik je zelf de categoriepagina niet? Zorg dan dat je de categorie redirect naar de klantpagina, zodat Google duidelijk heeft welke pagina hij moet identificeren.
1.5 Categorie instellingen beheren
Elke hoofdcategorie heeft instellingen die je kunt bewerken die gelden voor alle designs in deze categorie en de onderliggende subcategorieën. Klik op het radertje in het overzicht om de instellingen van de hoofdcategorie te bewerken.
Categorie instellingen beheren
Opties
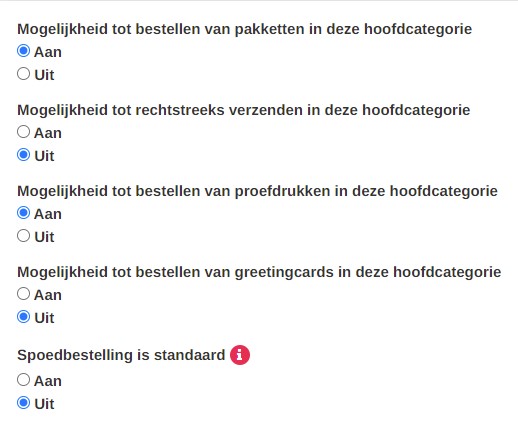
De meeste opties spreken voor zich. Hier nog extra uitleg:
- Mogelijkheid tot bestellen van greetingcards in deze hoofdcategorie: greetingcards/ wenskaarten hebben een andere prijs dan andere kaarten. Wanneer je een greetingcard categorie wilt, vink je deze optie aan en stuur je Support een mail, zodat ze de juiste prijzen aan de categorie kunnen koppelen.
- Spoedbestelling is standaard: als deze instelling aanstaat is ‘de volgende dag’-verzendmethode voorgeselecteerd bij het bestellen.
1.6 Ingeschakelde papiersoorten
De aangevinkte papiersoorten staan aan in deze hoofdcategorie. Je mag ervoor kiezen om minder papiersoorten aan te zetten, maar je mag niet zelf meer of andere papiersoorten kiezen en aanvinken.
Ingeschakelde papiersoorten
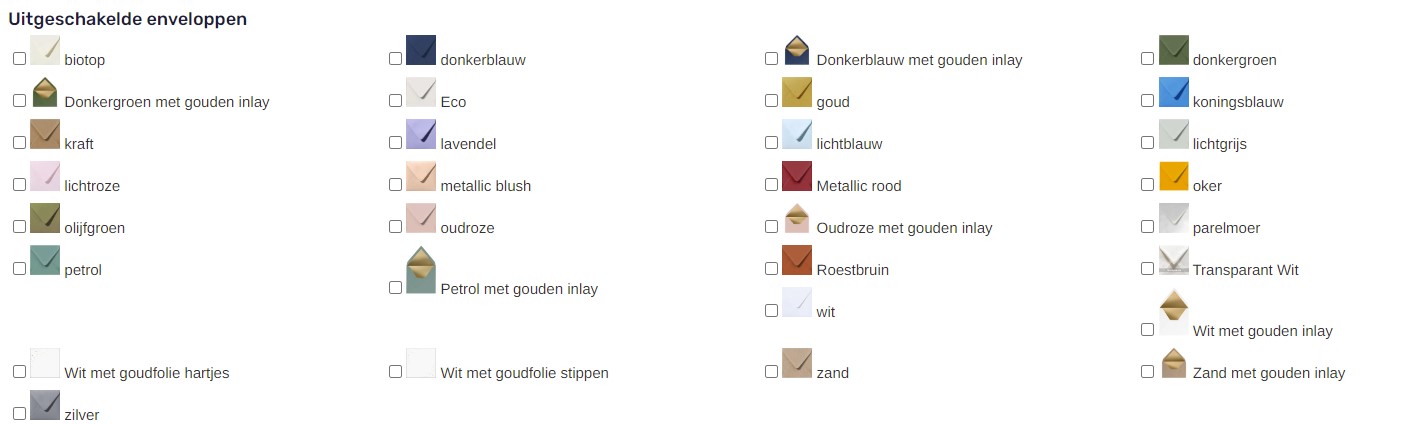
1.7 Ingeschakelde enveloppen
De aangevinkte enveloppen worden niet getoond in deze categorie. Zo kan je bij een categorie geboortekaartjes bijvoorbeeld de zwarte envelop aanvinken en in een categorie rouw de gekleurde enveloppen.
Ingeschakelde enveloppen
1.8 Opslaan ontwerp melding gebruikers
Hierbij zet je aan of uit dat de klant een melding krijgt dat het bestand niet wordt opgeslagen als hij/zij in de editor bezig is en naar een andere pagina gaat. Hierbij zet je aan of uit dat de klant de vraag krijgt of hij het ontwerp eerst op wil slaan, voor hij verder gaat.
Opslaan ontwerp melding gebruikers
2. Tags aanmaken
Een tag is een woord die je aan je design koppelt. Dit kan van alles zijn: blauw, bloem, goudfolie etc. Deze tags geven het design identiteit.
2. 1 Waar heb ik tags voor nodig?
De tags worden op 2 manieren gebruikt:
- 1. Voor jou als middel om te bepalen welke designs je op een bepaalde pagina wilt laten zien. Bijvoorbeeld alleen geboortekaartjes met bloemen (tag ‘geboortekaartje’ + tag ‘bloemen’)
- 2. Voor jouw klant om via filters, designs te kunnen filteren en zoeken. Om je designs op pagina’s te kunnen tonen is het belangrijk dat je de designs tagt. Tags zijn zowel handig voor jou om de designs op een bepaalde pagina in te kunnen laden, als voor de klant om te kunnen filteren op pagina’s.
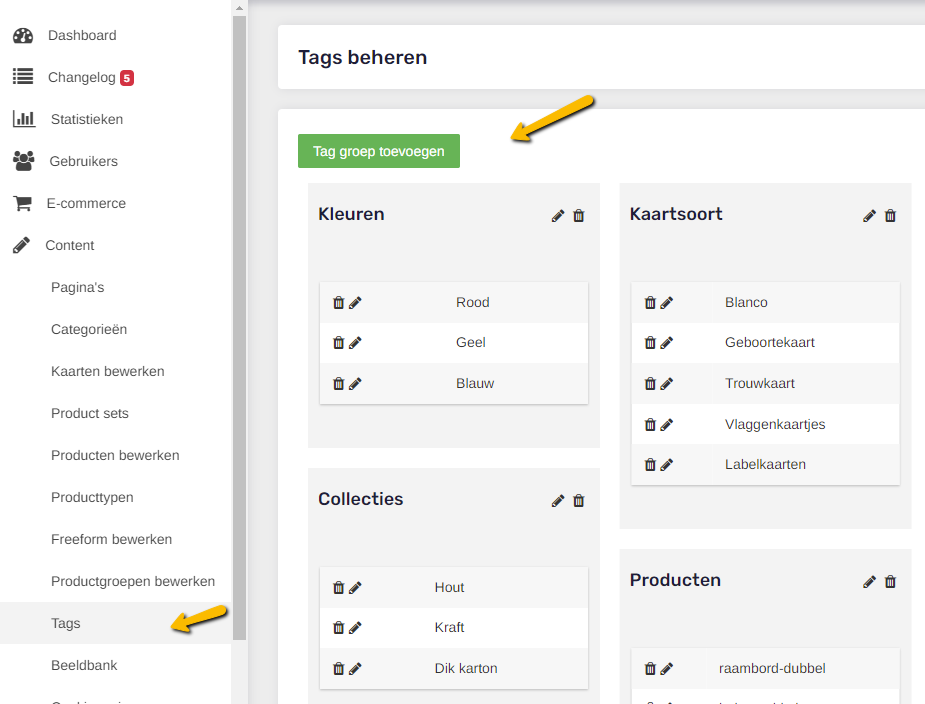
2. 2 Taggroep toevoegen
Via CMS > Content > Tags kom bij de tag-pagina in het CMS. Klik op ‘Tag groep toevoegen’ om een taggroep aan te maken. Je kunt hierbij denken aan groepen als ‘kleur’, ‘stijl’, trouwthema’s’ of ‘foto’.
Taggroep toevoegen in het CMS
Oefening: Maak een taggroep aan en vul in:
- 1. Naam: testkleuren (kleine letters aan elkaar)
- 2. Titel: Test Kleuren
NB: de titel is wat de klant ziet in de filters. Zorg dat je een titel hebt die duidelijk is voor de klant en die past bij de tags die je eronder hangt.
Klik op opslaan om de taggroep toe te voegen. Je ziet de taggroep nu in het overzicht.
2.3 Tags toevoegen
Als je klikt op het bewerken van de taggroep, zie je de mogelijkheid om een tag toe te voegen aan deze taggroep.
Tag toevoegen in het CMS
Oefening: Maak een tag:
- 1. Naam: test-kleur (kleine letters aan elkaar)
- 2. Titel: Test Kleur
Tip: vul een sorteervolgorde in als je wilt dat de klant de tags in de filters op een bepaalde volgorde ziet (populairste tags bovenaan, of op alfabet).
Klik op ‘voeg tag toe’. Je tag verschijnt nu in de lijst van ‘huidige tags’. Ook zie je het in het overzicht verschijnen.
3. Voorgestelde designs - designs op de site opslaan
Voor het maken en ‘opslaan ter beoordeling’ van designs verwijzen we je door naar de Editor Handleiding.
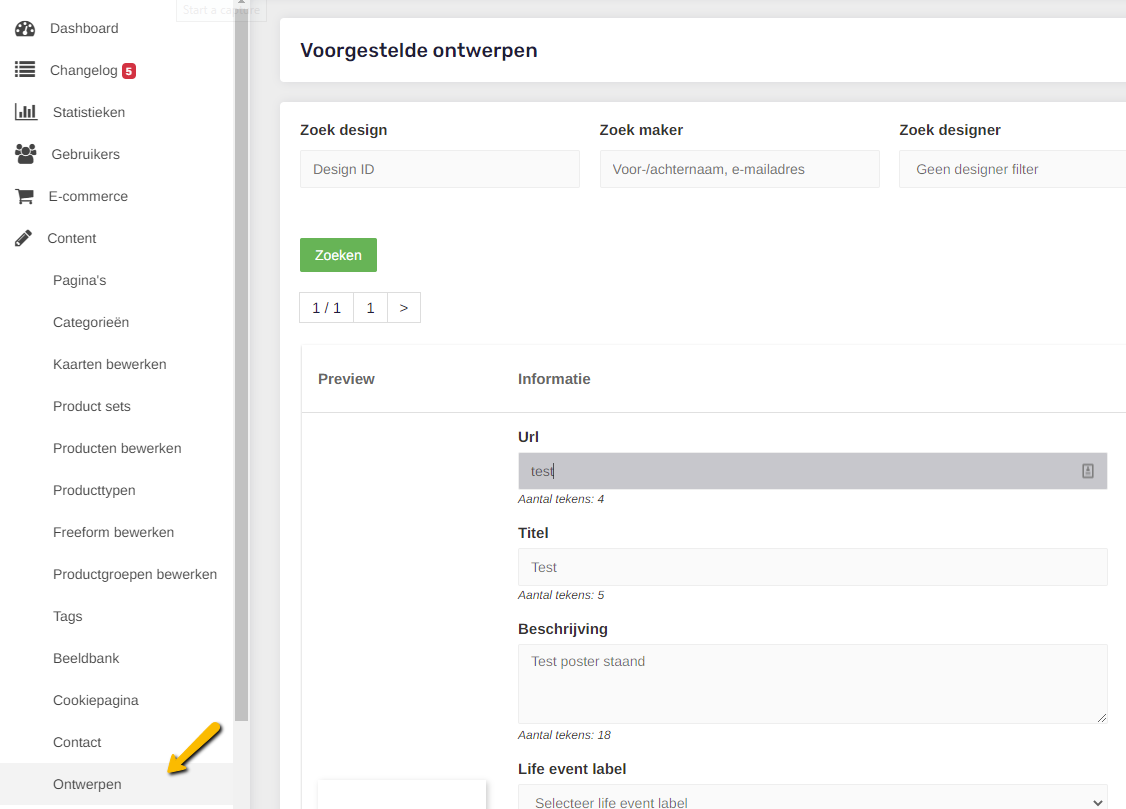
Na het opslaan van het 'Nieuw Ontwerp' ter beoordeling vind je in het CMS je designs terug onder CMS > Content > Voorgestelde Designs. Hier pas je de gegevens van het design aan, om het daarna online te zetten.
Designs opslaan op de site
Wat moet ik in vullen?
Om het design online te zetten hebben we meer informatie nodig: de URL, Omschrijving, Life event label, Categorie en Tags. Bekijk het plaatje hieronder voor wat je moet doen. Hierna geven we extra uitleg over de URL, beschrijving, het life event label , het producttype label , het label en de tags. Daarna vertellen we je hoe je het design daadwerkelijk 'publiceert.
Design informatie invullen
3.1 URL invullen
Het belangrijkste aan het opslaan van een design is de URL. De URL is eigenlijk de digitale naam van het design. Deze is uniek en het is niet mogelijk 2 designs dezelfde URL te geven. Een goede URL zorgt ervoor dat een design goed te vinden is in Google.
Voorbeeld URL opbouw
Een URL bestaat uit verschillende onderdelen:
- Roze: het eerste onderdeel bevat de naam van de site.
- Blauw: Na de eerste / (‘slash’) komt de hoofdcategorie te staan. Bij Hippe Geboortekaartjes is dit bijvoorbeeld de naam van de designer.
- Groen: Na de tweede slash staat de subcategorie waarin jij het design opslaat. Dit is bijvoorbeeld ‘jongen’. Deze drie onderdelen van de URL-opbouw worden automatisch gegenereerd en daar hoef jij niets mee te doen.
- Rood: Het laatste gedeelte is het gedeelte dat je zélf dient in te vullen bij de informatie van het design en het beschrijft zo goed mogelijk het design.
De designer van dit designs vindt dat dit een stoer geboortekaartje is, maar er had ook lief, landelijk, hip etc kunnen staan. Voor dit geboortekaartje is de papiersoort kraft gebruikt. Een vos maakt dit design af. De belangrijkste elementen uit dit design komen terug in de URL. Als variant op de bovenstaande had er ook: hippe-kraftpapier-geboortekaartje-jongen-vos-met-hartjes kunnen staan.
Wat vul je bij URL in?
Een goede URL bestaat uit verschillende beschrijvende woorden:
- Wat voor design het is
- Bijvoeglijke naamwoorden die het design beschrijven en waar de klant ook op zoekt: lief, schattig, stoer, hip, modern, etc.
- Opvallende elementen van het design waar de klant ook op zoekt: olifant, ballon, goudfolie etc.
Wat mag niet in de URL?
- Hoofdletters
- Speciale leestekens m.u.v. een – (minteken / streepje).
- Underscore ( _ )
- Spaties
- Cijfers zoals /liefhoutfoto4783648774
- Precies identieke url’s. Alle url’s dienen uniek te zijn (Identieke url’s kunnen ook niet worden opgeslagen in het CMS. Bij het opslaan verschijnt dan de melding dat de url al bestaat).
- Te weinig variatie zoals: /hout /hout1 /hout2 etc
Kortom, zorg voor voldoende variatie!
Tips & tricks voor de URL
Variatie: Zorg bij het maken van URL’s voor genoeg variatie. In sommige gevallen is dat lastig. Probeer in dat geval synoniemen of bijvoeglijke naamwoorden te gebruiken. Het woord hout kun je bijvoorbeeld vervangen door het woord steigerhout, drijfhout of vergrijsd-hout. Heb je heel veel designs met bijvoorbeeld hout, dan zou je ook het woord hout weg kunnen laten en kunnen omschrijven dat het design landelijk is. Bijvoorbeeld: /landelijk-klassiek-hip
Hoog zoekvolume: Probeer woorden in je url te gebruiken met een hoog zoekvolume. Op het woord hip wordt bijvoorbeeld meer gezocht in Google dan het woord ‘blits’. Met Google Zoekwoordplanner kan je achterhalen wat goede zoekwoorden zijn.
Houd het klein: Je URL kan beter te kort zijn dan te lang. /lief-romantisch-roze-wit-stempel-foto-polaroid-tape-washitape-maskingtape-steigerhout-label-labeltje-strikje kan ook vervangen worden door bijvoorbeeld: /steigerhout-foto-strikje (mits deze nog niet bestaat uiteraard).
3.2 Omschrijving invullen
Deze omschrijving wordt getoond bij de overzicht-pagina onder de design-preview. Zie voorbeeld. Schrijf je beschrijving met oog op de klant, upsell (het noemen van een bijpassend kraamborrelkaartje bijvoorbeeld) en SEO.
Voorbeeld designs beschrijving op Hippe-geboortekaartjes
3.3 Life event label
Je selecteert een live event-label, zodat statistieken aan dit evenement gekoppeld kunnen worden. Aan de hand van dit life-event worden gerelateerde producten aangeboden.
3.4 Producttype label
Dit label wordt getoond bij een kaart uit dezelfde collectie, bv een trouwcollectie, in de cross-sell rail
3.5 Label
Dit label wordt getoond bij een kaart op een overzichtspagina zoals deze.
4.1 Extra specificatie
Via Extra specificaties kun je aangeven wat de minimale bestelhoeveelheid moet zijn van dit design. Onder standaard papiersoort, envelopkleur en standaard afmeting kun je de voorkeur aan geven waarop dit design 'standaard' wordt aangeboden. Sorteervolgorde kan genegeerd worden.
4.2 Tags aanpassen.
Via de knop Tags - Bewerken kom je bij het overzicht van tags die je aan het design kunt koppelen. Klik op Opslaan om de tags op te slaan.
Tags bewerken bij design.
Welke tags vink ik aan?
Vink alleen de tags aan die het meest relevant zijn voor je design. Bedenk wat de klant verwacht als hij hierop filters. Een rood trouwkaartje met bloemen waarvan 1 kleine bloem blauw is, tag je niet met ‘blauw’.
5. Design afbeeldingen en video's (Youtube Shorts)
Er kan gekozen worden uit twee soorten uploads:
5.1 Afbeelding
Deze design afbeeldingen - Featured Images worden in plaats van de standaard systeem gegenereerde preview getoond. Voor een aantal Freeform designs (zoals bruiloftsborden, sluitzegels e.d.) wordt een automatisch Product in Picture Image (PIP) getoond.
Bij freeform designs met een actief product in picture component (PIP) op de PDP zie je nu ook de featured images van het design in de swiper. De featured images worden altijd na het PIP component gebruikt.
De grootte van een featured image is 500x500px op 72 dpi
Featured Image bij design op PDP.
Deze video’s kunnen in plaats van de standaard systeem gegenereerde preview getoond worden. Voor een aantal Freeform designs (zoals bruiloftsborden, sluitzegels e.d.) wordt een automatisch Product in Picture Image (PIP) gebruikt.
Voorbeeld van een (Feature) Video
https://madeformoments.nl/geboorte-label-langwerpig/kaart/beige-geboortekaartje-tweeling-golfrand-hoogglans-
Youtube Shorts bij design.
Hoe maak je Youtube Shorts: http://support.google.com/youtube/answer/10059070?hl=nl
Je kunt deze PIP overschrijven met je eigen Featured Image / Video door de checkbox "De featured image overschrijft de automatische productafbeelding (PIP) op de productlistpagina (PLP)"aan te vinken. En het is ook mogelijk om de volgorde van de previews te veranderen door deze aan te klikken, vast te houden en te slepen.
Featured / Video Image bij design.
Samenvatting:
Wat wordt er getoond op de overzichtspagina (PLP)?
- kaart met featured image -> featured image
- freeform zonder PIP met featured image -> featured image
- freeform zonder PIP zonder featured image -> 1e pagina preview
- freeform met actieve PIP met featured image -> instelbaar per design wat je wilt laten zien via het nieuwe Designbeheer
- freeform met actieve PIP zonder featured image -> PIP
Wat wordt er getoond op de product detail pagina (PDP)?
- kaart PDP met featured image / video -> featured image / video eerst dan kaart previews
- kaart PDP, standaard zonder featured image / video of PIP -> 1e pagina preview
- freeform zonder PIP en featured image / video -> featured image / video eerst dan de losse pagina’s van een design
- freeform zonder PIP of een niet actieve PIP zonder featured image / video -> de losse pagina's van een design
- freeform met actieve PIP met featured image / video -> eerst PIP dan featured image /video
- freeform met actieve PIP zonder featured image / video -> PIP
5.3 Feed images
De Feed images worden gebruikt door Google om te tonen in de zoekresultaten van Google Search.
Feed Image bij design getoond op Google.
6. Design opslaan
Je hebt 2 buttons voor het opslaan van het design:
Opslaan: Met de knop ‘Wijzigingen opslaan’ kun je je bewerkingen tussentijds opslaan.
Design accepteren en toevoegen: Met de knop ‘design publiceren’ zet je het design online. Het verdwijnt uit het overzicht van ‘Voorgestelde ontwerpen’ en verschijnt op de subcategoriepagina waar je je design in hebt opgeslagen en in Designbeheer in het CMS.
7. Collectiepagina’s maken
Om de designs aan je klant te tonen wil je pagina’s maken waarop de klant de designs kan zien. Via CMS > Content > Pagina’s maak je eenvoudig pagina’s aan.
Oefening: Vul in:
- 1. URL: pagina (kleine letters en aan elkaar)
- 2. Titel: Pagina
NB: de titel is het kopje wat verschijnt bij Google
De rest mag je voor nu laten zitten. Klik vervolgens op 'Pagina toevoegen'. Je zie de pagina nu verschijnen in het overzicht.
Maak een pagina
7.1 Pagina inrichten
Door op het bewerken-icoontje te klikken, kan je de pagina in gaan richten.
Pagina inrichten
7.1.1 Type pagina
Bij type pagina kies je wat voor pagina je wilt maken.
Type pagina
Custom content: een pagina zonder designs of producten die worden ingeladen. Je kunt hier alles op zetten wat je wilt. Denk hierbij aan informatiepagina’s of een homepage waar geen producten en designs worden ingeladen.
Custom content + designs: Wil je een pagina met producten maken, dan kies je voor deze optie. Hier worden door jou gekozen productgroepen ingeladen. Hieromheen kan je zelf tekst en andere content plaatsen.
Custom content + extra producten: Wil je een pagina met producten maken, dan kies je voor deze optie. Hier worden door jou gekozen productgroepen ingeladen. Hieromheen kan je zelf tekst en andere content plaatsen.
Redirect naar andere pagina: Deze optie heb je nog niet nodig.
7.1.2 Teksten
In dit blok vul je bij verschillende onderdelen teksten in die zowel voor je klant zijn als voor SEO.
Pagina inrichten
Titel: Dit is de titel die je zojuist hebt ingevoerd. Deze titel verschijnt in Google.
H1 Koptekst: Dit is de koptekst. Deze verschijnt bovenaan je pagina
Canonical URL: Je hebt dit niet vaak nodig. Dit gebruik je als je 2 pagina’s hebt met dezelfde content (inhoud). Dit ziet Google als nadelig en daarom kan je aangeven aan Google wat hiervan de belangrijkste pagina is.
Opmerking
Misschien is het je al opgevallen dat je homepage in het CMS ‘/home’ heet. Schrijf hierbij altijd bij ‘canonical URL’ ook je sitenaam zonder ‘/home’.
Meta description: Dit is de omschrijving die je in Google ziet. Kies je bewoording zorgvuldig, zodat je in een korte tekst de lezer nieuwsgierig maakt en gebruik maakt van de meest gekozen zoektermen.
Pagina volgorde: Dit is voor je eigen overzicht. Je kunt een paginavolgorde meegeven om de pagina’s onder CMS > Content > Pagina in een gesorteerde volgorde terug te vinden. Dit is niet noodzakelijk.
Pagina inhoud: Dit is het gedeelte van je pagina dat onder de H1 Koptekst komt en boven de designs/producten.
Tip
Maak dit gedeelte niet te lang, want de klant wil vooral jouw designs en producten zien.
Pagina footer: Dit is het gedeelte van je pagina dat onder de designs/producten komt. Hier kan je tekst, buttons, links, afbeeldingen ed kwijt. Je kunt dit gebruiken voor SEO-teksten (teksten die belangrijk zijn om goed te scoren in Google).
De ‘pagina inhoud’ en ‘pagina footer’ kun je vullen met tekst, buttons, afbeeldingen en alles wat je wilt. Je kunt het opmaken met behulp van de icoontjes bovenaan. Wil je weten waar de icoontjes voor zijn? Hover dan over de icoontjes en de uitleg komt vanzelf. Blokken en buttons kun je maken met behulp van de code op /styleguide. Check ook onze handleiding voor pagina-opmaak.
Tip
Gebruik zoveel mogelijk de broncode om je pagina netjes te houden. Hiervoor is kennis van html noodzakelijk. Als je Googled kan je hier veel meer over vinden. Lukt dit je nog niet, maak dan gebruik van de icoontjes.
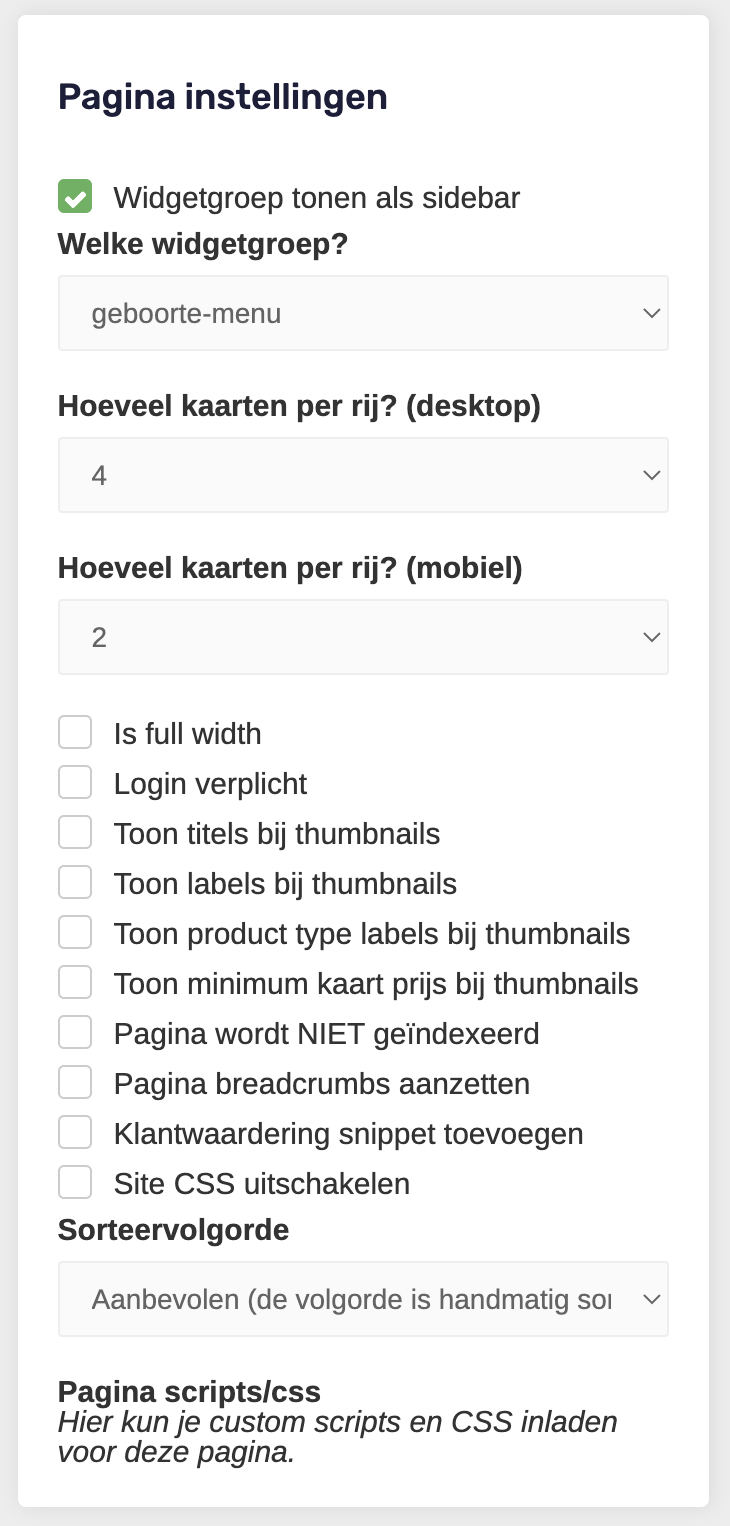
7.1.3 Pagina instellingen
In dit blok kan je instellingen aanpassen die te maken hebben met de navigatie voor de klant en hoe hij de designs op je pagina ziet.
Pagina instellingen
Welke widgetgroep? Hier heb je de keuze uit widgetgroepen die jij hebt aangemaakt. Deze widgetgroep verschijnt links op de pagina op je site als sidebar menu.
Hoeveel designs per rij (desktop)? Je kunt kiezen of je 3, 4 of 6 kaarten op een rij wilt laten zien.
Hoeveel kaarten per rij (mobiel)? Je kunt kiezen of je 1 of 2 kaarten op een rij wilt laten zien.
Is full width: Er wordt geen sidebar menu getoond.
Login verplicht: Je klant kan alleen door in te loggen op deze pagina komen.
Toont titels bij thumbnails: Onder de designs die op je pagina getoond worden staat de titel van het betreffende design.
Toont labels bij thumbnails: Onder de designs die op je pagina getoond worden staat het label van het betreffende design.
Toont product type labels bij thumbnails: Onder de designs die in de rail op de product detail pagina getoond worden staat het label van het betreffende design.
Pagina wordt NIET geindexeerd: De pagina wordt niet door Goolge beoordeeld zolang dit aan staat.
Pagina breadcrumbs aanzetten: Bovenaan de pagina wordt de breadcrumbs getoond.
Klantwaardering snippet: Ben jij aangesloten op een klantwaarderingssysteem zoals Feedback Company of Ekomi, dan kan je verder op in de site je klantwaarderingscijfer toevoegen. Wanneer je hier deze optie aanvinkt, verschijnen er zoveel sterren in Google voor deze pagina als past bij jouw klantwaardering van je site/merk.
Sorteervolgorde: Je kunt kiezen uit verschillende sorteervolgordes. ‘Populair’ wordt berekend aan de hand van het aantal klanten dat de detailpagina van het betreffende design zien. Dit is onderscheidend van ‘bestverkocht’. Bij het kiezen van ‘Aanbevolen’ blijven de designs staan, zoals je het hiervoor had (dus bijvoorbeeld op ‘bestverkocht’) en kun je de designs daarna verslepen naar een door jouw gewenste volgorde.
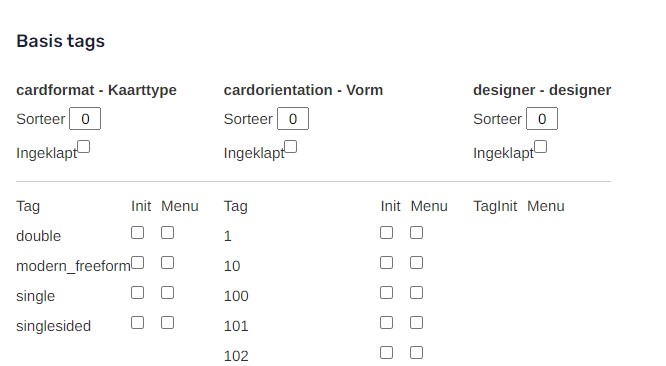
7.2 Tags
Nu ga je door naar het plaatsen van designs door middel van tags. Allereerst zie je de basis tags. Dit zijn de tags die automatisch aan de designs worden gehangen. Het systeem leest uit welke vorm het kaartje heeft en hoeveel bladzijdes en ook leest het uit door welke designer het is voorgesteld.
Tags op pagina instellen
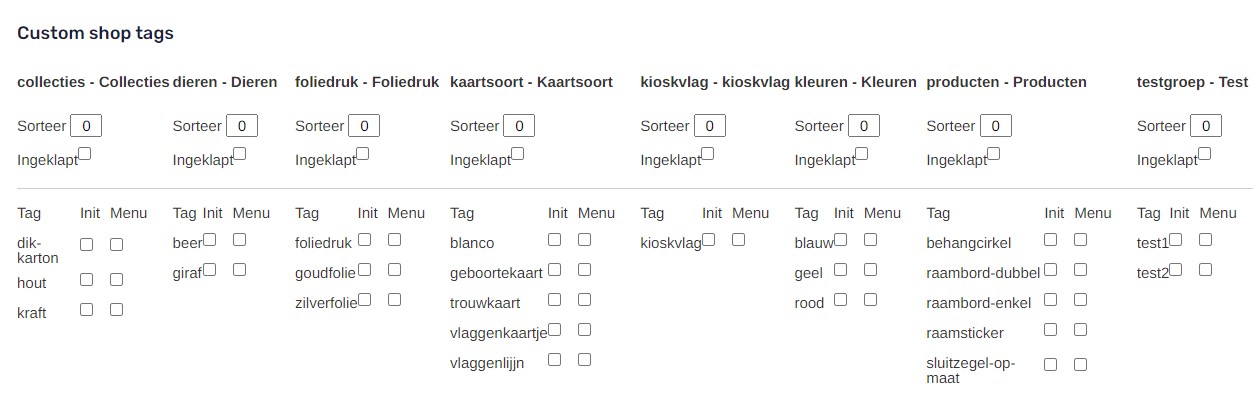
Na de basis tags zie je de custom shop tags. Dit zijn de taggroepen die jij zelf hebt aangemaakt.
Aan de hand van de basis en custom tags kun je:
- Designs inladen op je pagina
- Filters aanzetten voor de klanten op de pagina
7.3 Designs inladen op je pagina
Bij de tags kun je kiezen uit ‘INIT’, ‘MENU’ of helemaal niets. Als je voor ‘INIT’ kiest worden de designs/producten met deze tag ingeladen op je pagina.
Je kunt ook meerdere tags op ‘INIT’ zetten. Het werkt dan als volgt:
- 2 tags van verschillende taggroepen: de pagina toont designs die zowel tag 1 als tag 2 hebben. Bijvoorbeeld kaarten met de tag 'geboortekaartje' EN 'foliedruk'.
- 2 tags uit dezelfde taggroep: de pagina toont designs die ofwel tag 1 hebben ofwel tag 2. Bijvoorbeeld designs met de tag ‘geboortekaartje’ OF de tag ‘foliedruk’ dus het design hoeft niet allebei de tags te bevatten..
7.4 Filters instellen op je pagina
Kies je bij een tag voor ‘MENU’ dan betekent dit dat deze tag als filteroptie op de pagina verschijnt. Voor elke tag die je op ‘MENU’ zet verschijnt de taggroep op de pagina en als je dit uitklapt zie je de tags die je hebt aangevinkt.
Je kunt kiezen hoe je de filters wilt laten zien:
Horizontaal bovenaan de pagina of in het linkermenu (sidebar)
Voorbeeld van filters horizontaal op de pagina
- Order: Je kunt met een cijfer bepalen op welke volgorde de taggroep in het filtermenu wordt getoond. De taggroep met het laagste cijfer komt als eerste. Op een pagina voor foliekaartjes zet je bijvoorbeeld de taggroep Foliekleur op 0 en de andere taggroepen op 1, 2, 3 en 4. Zo komt de belangrijkste filtergroep als eerste in het filtermenu.
- Ingeklapt: Heb jij aangegeven dat jij je filters links in het linkermenu wilt plaatsen, dan kun je met deze instelling aangeven dat je een filtergroep ingeklapt in het filtermenu wilt hebben staan. Heb je je filters bovenaan de ingeladen designs staan, dan zijn de taggroepen standaard ingeklapt.
7.5 Pagina instellingen opslaan
Met ‘Sla wijzigingen op’ of ‘Sla wijzigingen op en bewerk volgorde direct’ sla je de wijzigingen op en is je pagina aangemaakt. Wil je iets veranderen, dan kan dat altijd!
Ook interessant
Marketing
Alles over verkoopcijfers, categorieën en SEO. Je shop begrijpen is je shop laten groeien.
Een kaart ontwerpen
Hoe maak ik een gebruiksvriendelijk ontwerp van een kaart? Alles ins & out over de editor.
Aan de slag met SEO
Alles stap voor stap uitgelegd om je shop gereed te maken voor Google zoekresultaten.