Alle enveloppen zijn mogelijk (uitgezonderd de venster envelop).
2. De opmaak
2.1 Hoofdcategorie aanmaken
Om wenskaarten op je shop te kunnen aanbieden, moet je hiervoor eerst een aparte hoofdcategorie aanmaken. De prijzen en papiersoorten worden gekoppeld aan deze hoofdcategorie.
- Maak een hoofdcategorie “Wenskaarten”.
- Zet bij de instellingen van de hoofdcategorie ‘Mogelijkheid tot rechtstreeks verzenden’ AAN. En alle andere manieren van verzenden uit.
- Zet bij de instellingen van de hoofdcategorie de papiersoorten aan die je ook bij normale kaartencategorieen aan hebt staan.
- Als de categorie klaar staat, geef Support dan een seintje en wij zetten de speciale wenskaarten pricing en verzendoptie aan.
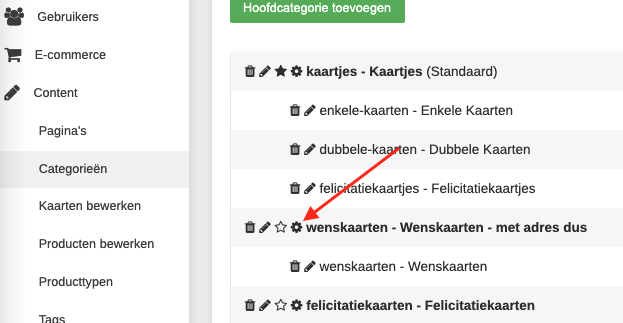
Wenskaarten categorie aanmaken in het CMS.
2.2 USP's maken
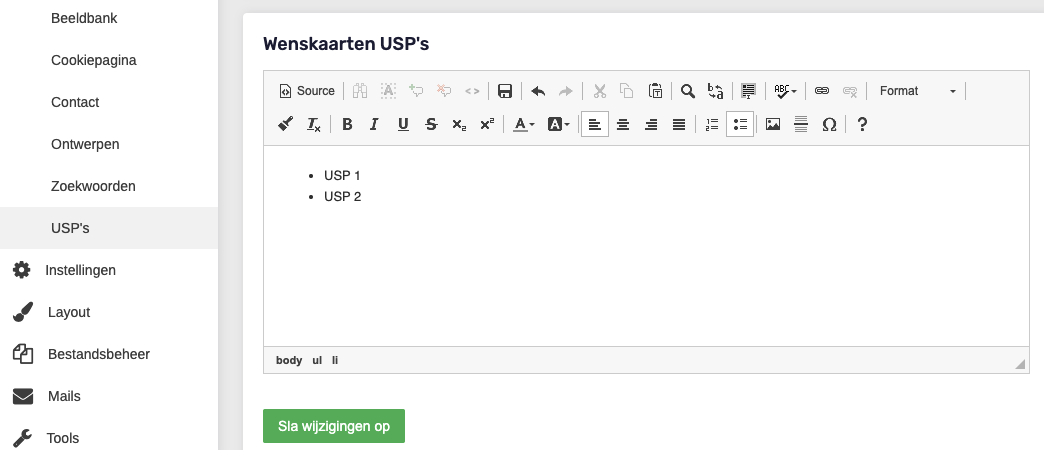
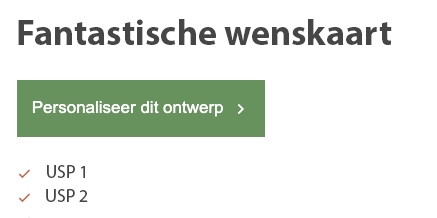
In het CMS onder het kopje Content vind je USP’s. Hier kun je de unique selling points invullen voor de wenskaarten. Deze zullen specifiek op de PDPs van de wenskaarten te zien zijn.
Ups's voor wenskaarten maken in het CMS.
2.3 Wenskaart ontwerpen en opslaan
Let op
Tijdelijk is het niet mogelijk om te kiezen voor een venster envelop. Dit zal wel terugkomen, laat de achter kant van de kaart leeg en niet bewerkbaar voor klanten.
Nadat de categorie is gekoppeld kun je aan de slag met je wenskaarten. Let op: het is belangrijk na het live zetten nog het adresveld de juiste instellingen te geven.
* Wenskaart ontwerpen
Begin met een blanco kaart om een dubbele vierkante, staand of liggende kaart te ontwerpen.
* Wenskaart opslaan op je site
Stel de kaart voor en sla het op in de categorie Wenskaarten en accepteer het ontwerp.
* Tekstveld toevoegen
Nadat de kaart live staat, moet je nog het tekstvak toevoegen. Dit gaat als volgt
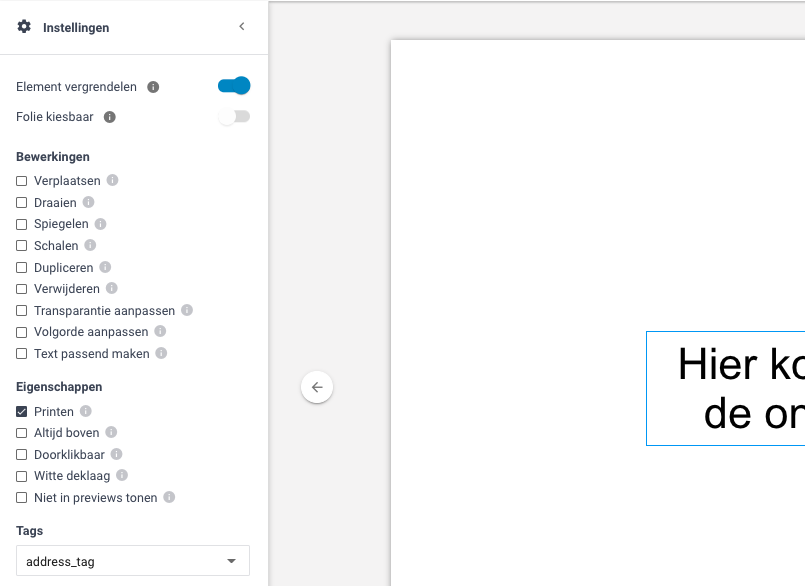
- Plaats een tekstveld op de achterkant van de kaart. Hiervoor kun je zelf een tekst kiezen.
Bijvoorbeeld: ‘Hier komt het adres van de ontvanger te staan’, of simpel ‘Adres’.
- Klik op het tekstveld en open ‘Instellingen’. Zet hierbij ‘Folie verkiesbaar’ uit, ‘Element vergrendelen’ aan en selecteer bij ‘Tags’ ‘address_tag’.
- Laat de ruimte van het tekstveld zo veel mogelijk leeg, zodat het adres duidelijk gedrukt kan worden. Je kunt elementen uit de kaart terug laten komen, maar niet op de plek waar het adres moet komen te staan. Een achtergrondkleur kan ook, maar geen donkere kleur, zodat het adres goed leesbaar blijft.
Wenskaarten maken in de editor.
De address-tag zorgt ervoor dat het adres wat de klant invoert in het bestelproces zal worden ingeladen op de achterkant van de kaart.
Je kunt het lettertype van dit tekstvak aanpassen zodat dit bij jouw stijl past. De grootte is afhankelijk van het adres.
Opmerkingen
Het adres wordt automatisch gecentreerd en in Arial gedrukt.
Op een staande wenskaart draai je het tekstvak 90 graden!
* Achterkant vergrendelen
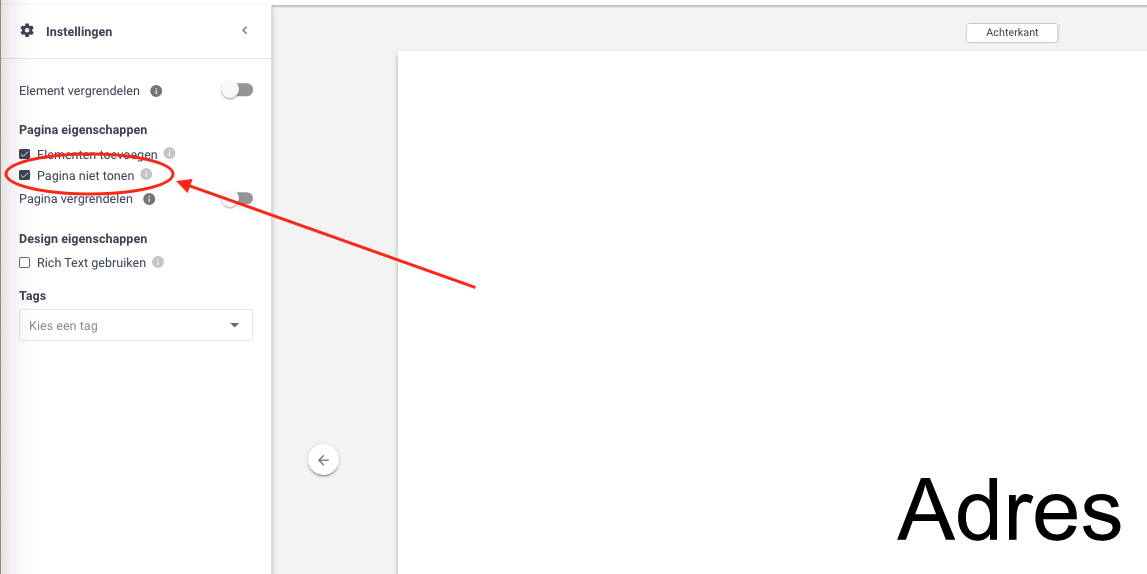
Vergrendel de laatste pagina van de kaart. Klik hiervoor op de achtergrond van de laatste pagina (niet op het tekstvak) en kies bij Instellingen voor ‘Pagina niet tonen’
Achterkant van wenskaart in de editor vergrendelen.
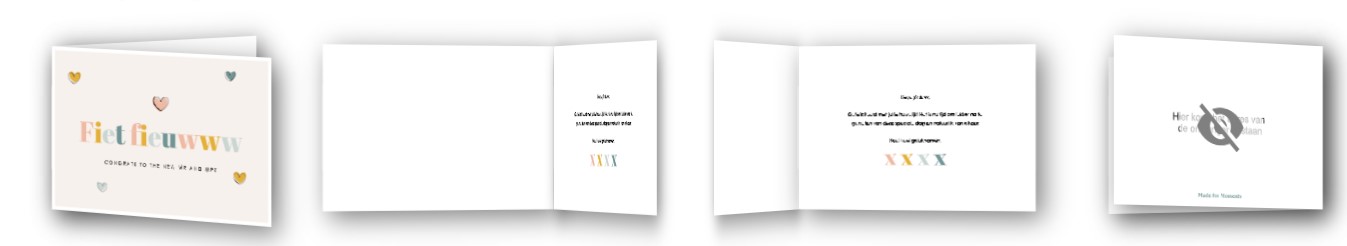
Door deze instelling wordt de pagina niet getoond aan de klant, wanneer hij in de editor zit (zie afbeelding hieronder) . Het blijft voor jou als shophouder of designer wel bewerkbaar.
Wenskaart bewerken in de editor.
* Wenskaart overschrijven
Je wenskaart heeft nu alle juiste instellingen. Kies voor ‘Overschrijf bestaand ontwerp’. Je wenskaart is nu goed opgeslagen.
3. Verzending
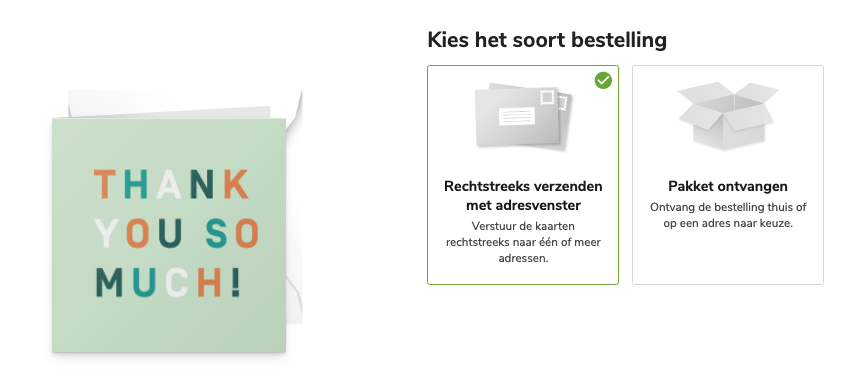
Bij het bestellen van de wenskaart kan de klant kiezen uit rechtstreeks verzenden of een pakket ontvangen.
Verzending opties
3.1 Rechtstreeks verzenden met adresvenster:
*Adressen invoeren:
Als je kiest voor rechtstreeks verzenden, kun je bij de volgende stap het adres van de ontvanger invoeren. Door meerdere adressen in te vullen, kun je meerdere kaarten direct verzenden. Let op! De tekst op de kaarten is dan exact hetzelfde. Zo kun je bijvoorbeeld meerdere vrienden in een keer bedanken of feliciteren.
Rechtstreeks verzenden met adresvenster.
*Verzenddatum kiezen:
Als je kiest voor rechtstreeks verzenden, kun je bij de volgende stap het adres van de ontvanger invoeren. Door meerdere adressen in te vullen, kun je meerdere kaarten direct verzenden. Let op! De tekst op de kaarten is dan exact hetzelfde. Zo kun je bijvoorbeeld meerdere vrienden in een keer bedanken of feliciteren.
*Postzegel:
Bij rechtstreekse verzending wordt de algemene port-betaald zegel gebruikt. Het ontwerp van deze zegel zal binnenkort worden vernieuwd.
Links: trouwen en geboorte - Rechts: algemeen
3.2 Pakket ontvangen:
Als je als klant kiest voor een pakket ontvangen, worden alle normale stappen doorlopen. Alle envelopkleuren en papiersoorten worden getoond.